Benutzerdefinierte Search-Frontend-Optionen
Benutzerdefinierte Search-Frontend-Optionen
Erstellen Sie ein individuelles Erscheinungsbild für Ihre Search-Suchmaschine und nutzen Sie dabei trotzdem nach wie vor die leistungsstarken Search-Algorithmen von Yext. Sie haben mehrere Möglichkeiten, Ihr eigenes Frontend zu erstellen, darunter Search Headless React, das Search Core SDK (ein Wrapper für die Search-API) und die Search-API. Welche Methode für Sie die richtige ist, hängt von Ihrem bevorzugten Maß an Anpassung und Flexibilität bei der Erstellung ab. All diese Methoden ermöglichen Ihnen die Erstellung eines benutzerdefinierten Frontend-Sucherlebnisses, das Ihren Endbenutzer*innen direkte Antworten liefert und dem Benutzererlebnis Ihrer Website entspricht.
Kopflose Reaktion durchsuchen
Search Headless React bietet eine Reihe von Werkzeugen für die Erstellung von benutzerdefinierten Such-Frontend-Erlebnissen. Die „Search Headless React“-Bibliothek umfasst die Geschäftslogik, die für Sucherlebnisse erforderlich ist, sowie eine Reihe von React-Bindings, die die Erstellung eines Sucherlebnisses in React erleichtern.

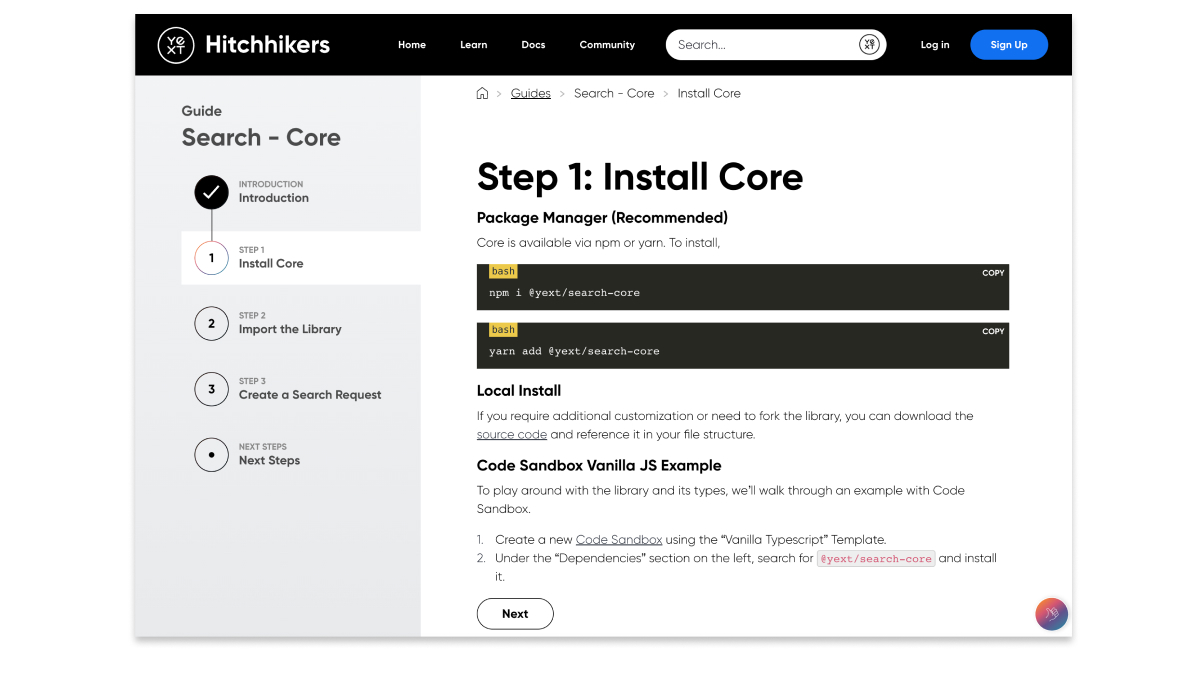
Search Core
Ein TypeScript-Wrapper für die Search-API, der die volle UI-Flexibilität einer API bietet, ohne dass dabei eigene Netzwerkanfragen erstellt werden müssen. Der Search Core ist dann geeignet, wenn Sie ein Search-Erlebnis ohne Suchleiste oder in einem anderen Framework aufbauen möchten (z. B. React, Vue oder Angular).

Search-API
Bauen Sie direkt auf der Search-REST-API auf, wenn Sie Ihr Frontend komplett von Grund auf neu konfigurieren oder die Suche für einen völlig separaten Anwendungsfall verwenden möchten. Die Such-API ist eine gute Option für Sie, wenn Sie nach vollständiger Flexibilität suchen oder die Suche in einen Chatbot einbauen, die Suche außerhalb von Web-Apps erstellen oder die Suche in einer Nicht-JavaScript-Sprache verwenden möchten.

Komponentenanpassung
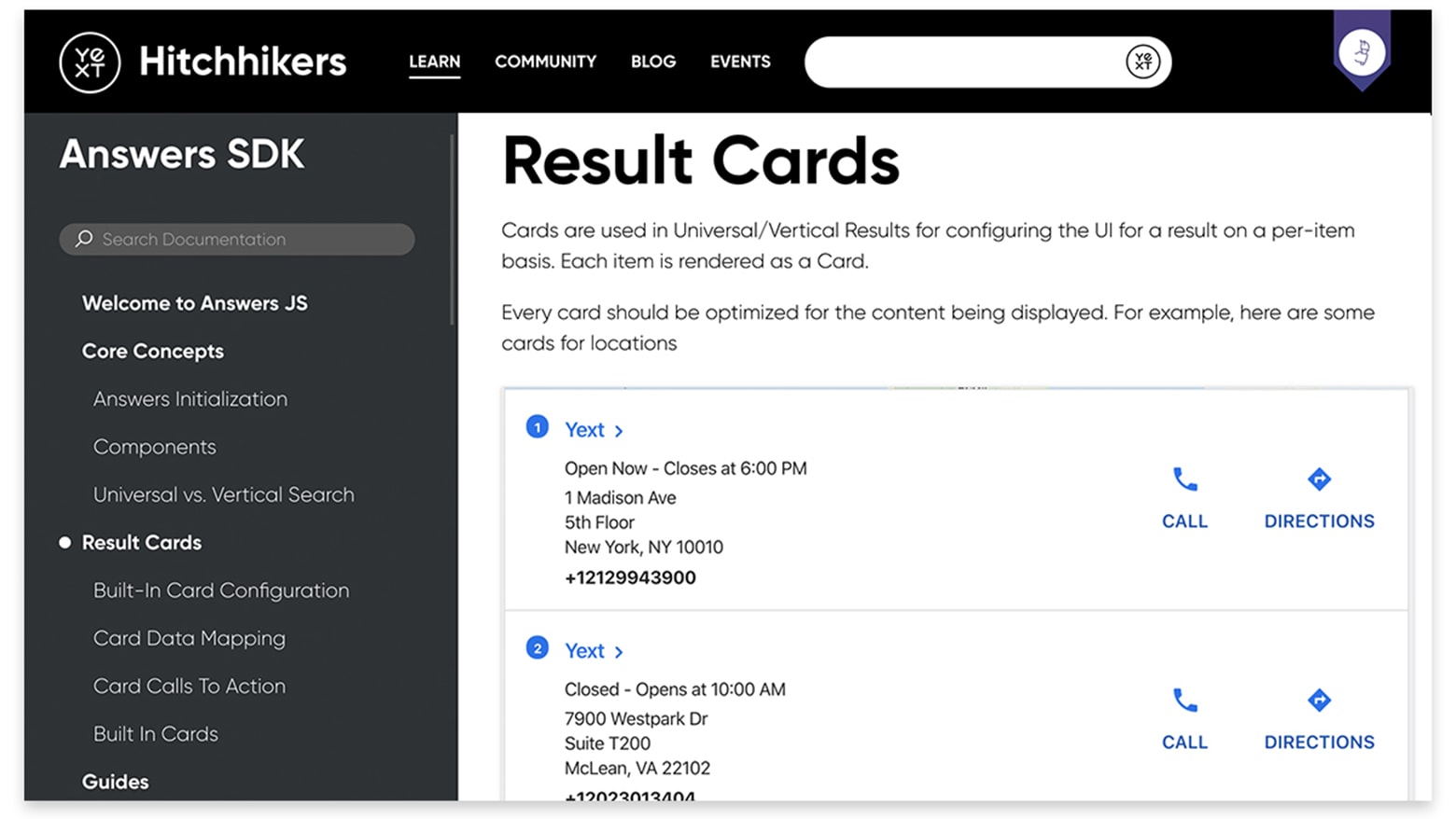
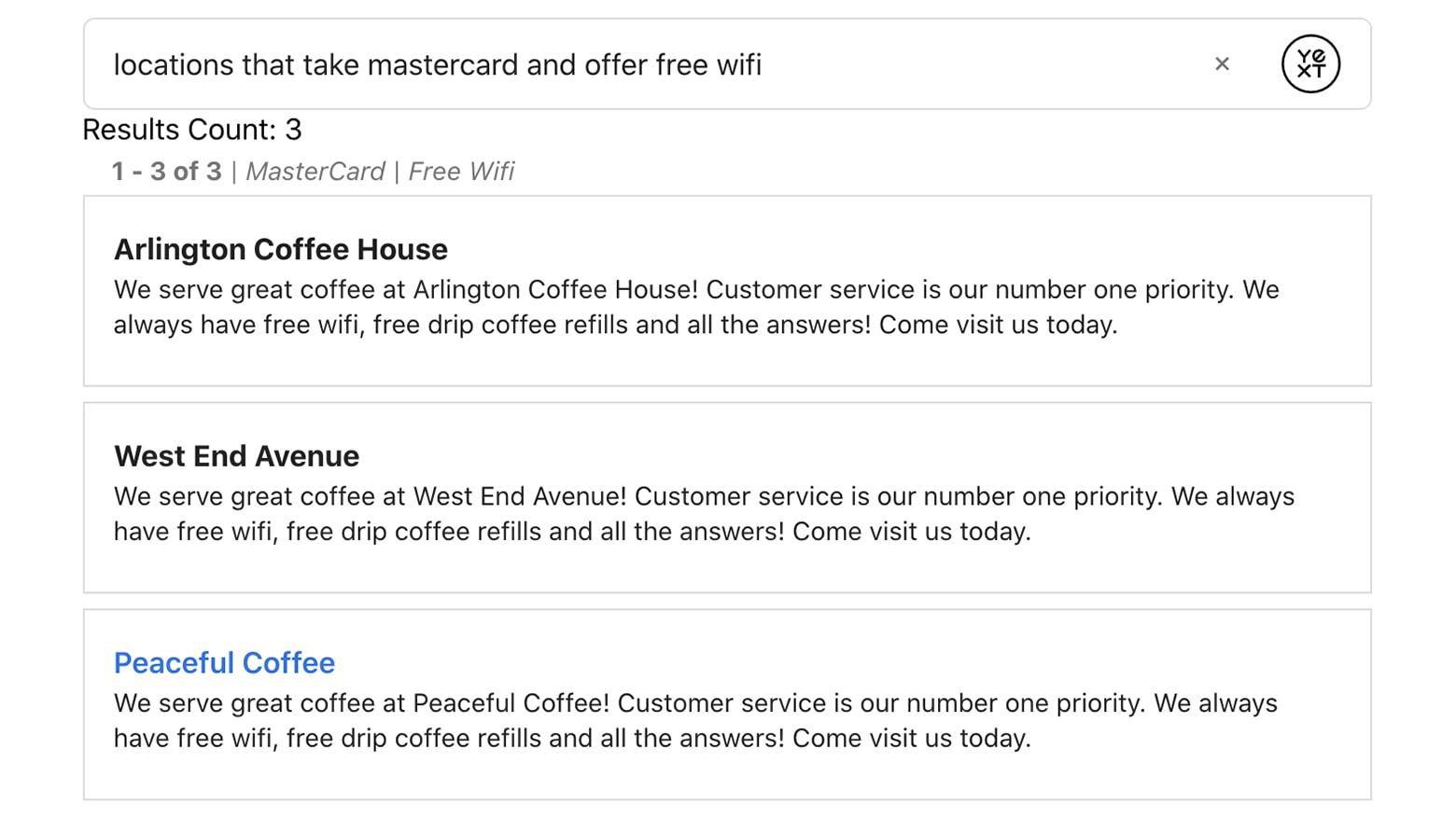
Erstellen Sie benutzerdefinierte Suchkomponenten mit der gleichen Leistung wie Gebäudekomponenten. Wenn Sie beispielsweise die aktualisierte Anzahl Ergebnisse für jede neue Suche anzeigen möchten, können Sie mithilfe der Dokumentation einfach eine Vorlage dafür konfigurieren. Entwickler erstellen in Search Benutzererfahrungen, die ihren Vorstellungen entsprechen.

Flexible Konfiguration und flexibles Hosting
Greifen Sie auf die Komponenten unseres Softwareentwicklungskits zu, während Sie Search auf Ihrer eigenen Plattform aufbauen, kombinieren Sie nahtlos alle anderen von Ihnen verwendeten Bibliotheken und hosten Sie Search direkt auf Ihrer eigenen Domain. Nutzen Sie alle Tools und Ressourcen, die mehr Effizienz für Ihre Marke bringen und schaffen Sie so ein erstklassiges Benutzererlebnis.

Unendliche Formatierungsmöglichkeiten
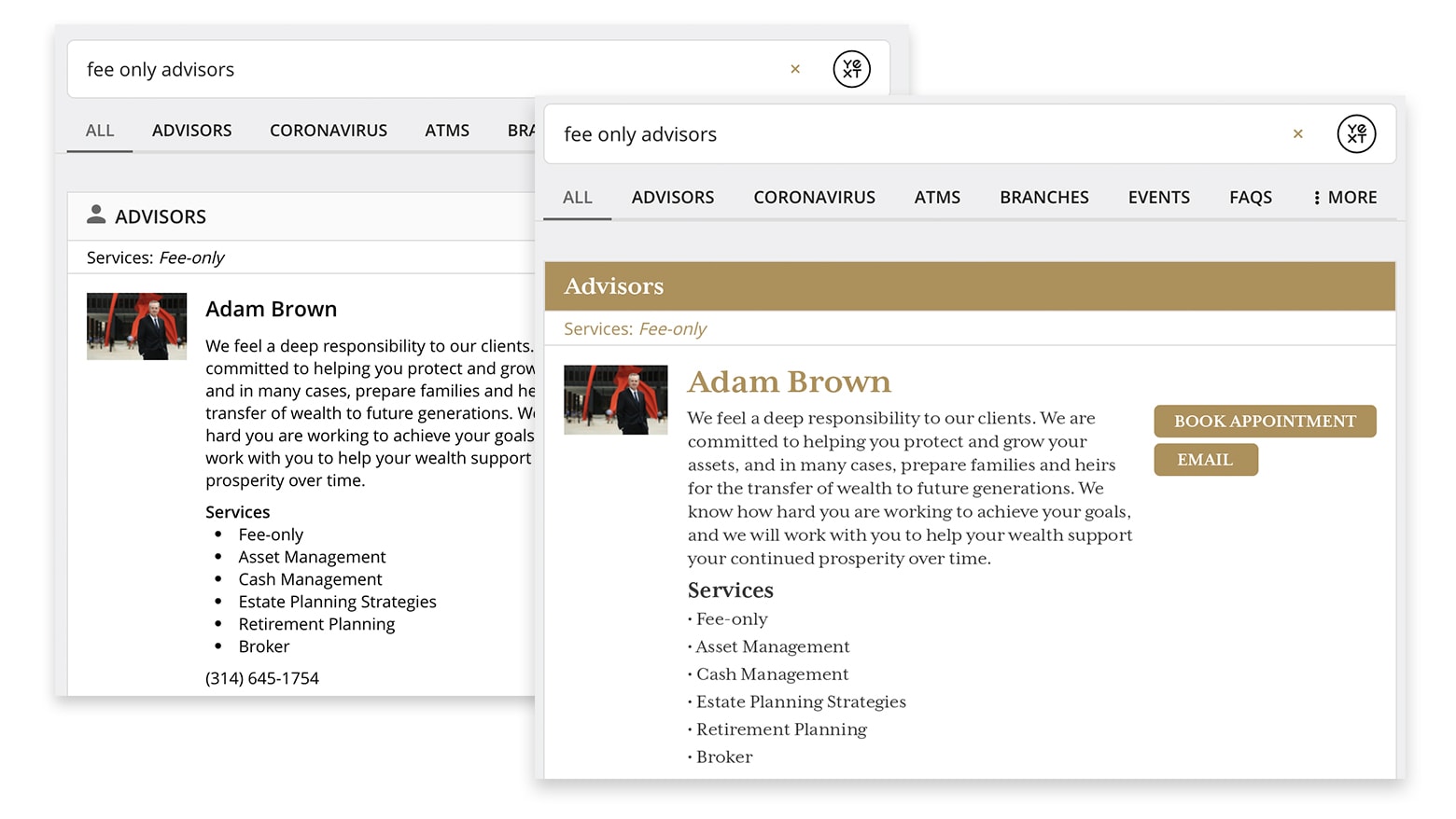
Durch die Verwendung unserer SDKs können Sie Ihre eigene Formatvorlage hochladen und die vollständige Flexibilität nutzen, um das Erlebnis nach Ihren Wünschen zu gestalten. Auf diese Weise entspricht Ihre Erfahrung von Anfang an Ihrem Branding.

Dokumentation
Detaillierte Dokumentation und Ressourcen, die die Kernkonzepte der Erstellung eines Search-Erlebnisses erläutern und Anweisungen zum Hinzufügen von Komponenten und erweiterten Funktionen bereitstellen. Zusätzliche Unterstützung finden Sie in der Hitchhikers-Community, wo Sie anhand vorhandener Materialien lernen oder Experten um Hilfe bitten können.