Options frontend personnalisées de Search
Options frontend personnalisées de Search
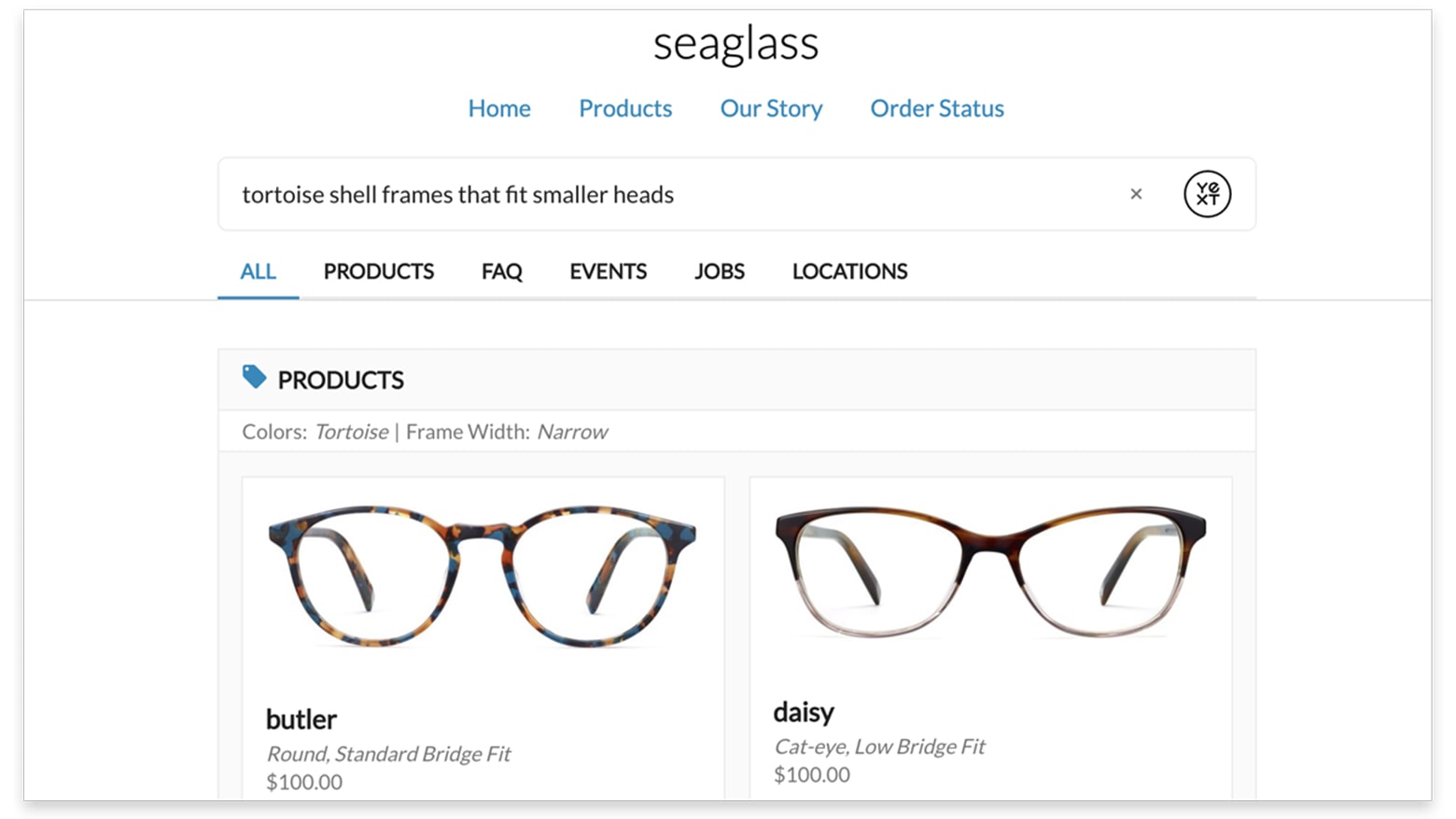
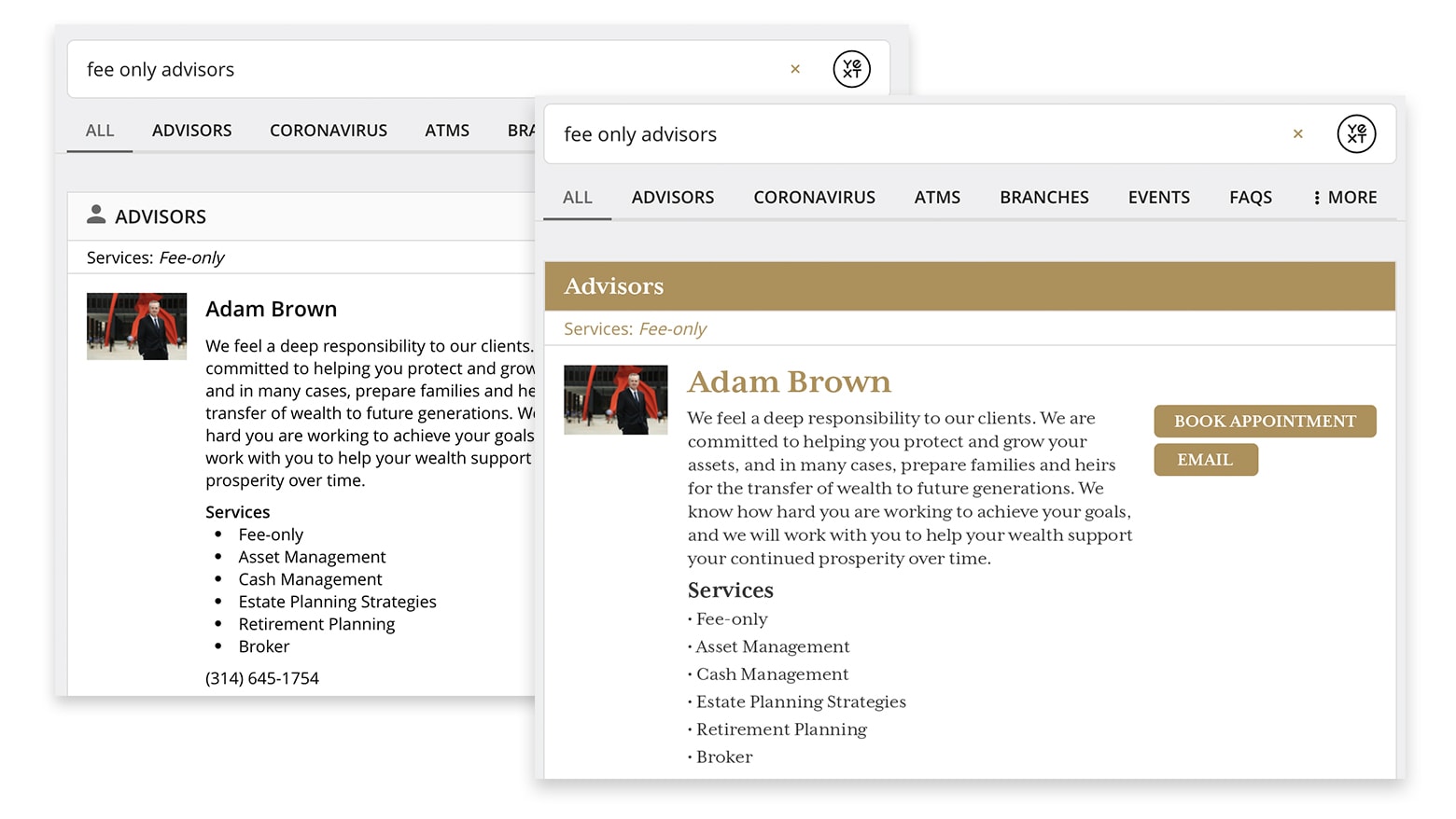
Créez un design personnalisé pour votre moteur de recherche Search, tout en utilisant les puissants algorithmes de recherche de Yext. Plusieurs options s'offrent à vous pour la création de votre propre frontend, dont Search Headless React, le SDK Search Core (un encapsuleur pour l'API Search) ou l'API Search. Votre choix de méthode dépend du niveau de personnalisation et de flexibilité dont vous souhaitez bénéficier dans le processus de création. Ces options vous permettent de créer une expérience de recherche frontend personnalisée qui fournit des réponses directes à vos utilisateurs finaux et correspond exactement à l'expérience proposée sur votre site Internet.
Search Headless React
Search Headless React offre un ensemble d'outils pour concevoir des expériences Search personnalisées en frontend. La bibliothèque de Search Headless React intègre la logique métier nécessaire pour alimenter une expérience de recherche, ainsi qu'une série de liaisons React qui facilitent la création d'une expérience avec React.

Search Core
Un encapsuleur TypeScript pour l'API Search qui offre toute la flexibilité d'une API pour l'interface utilisateur, sans nécessiter la création de requêtes réseau. Search Core est une option idéale si vous cherchez à bâtir votre expérience Search sans barre de recherche ou avec un framework différent (React, Vue, Angular, etc.)

API Search
Appuyez-vous directement sur l'API REST Search si vous souhaitez configurer votre frontend de A à Z ou utiliser Search pour un cas d'utilisation complètement distinct. L'API Search est idéale si vous cherchez une flexibilité totale ou si vous souhaitez intégrer Search dans un chatbot, l'intégrer en dehors d'applications Web ou utiliser Search dans un langage non JavaScript.

Personnalisation des composants
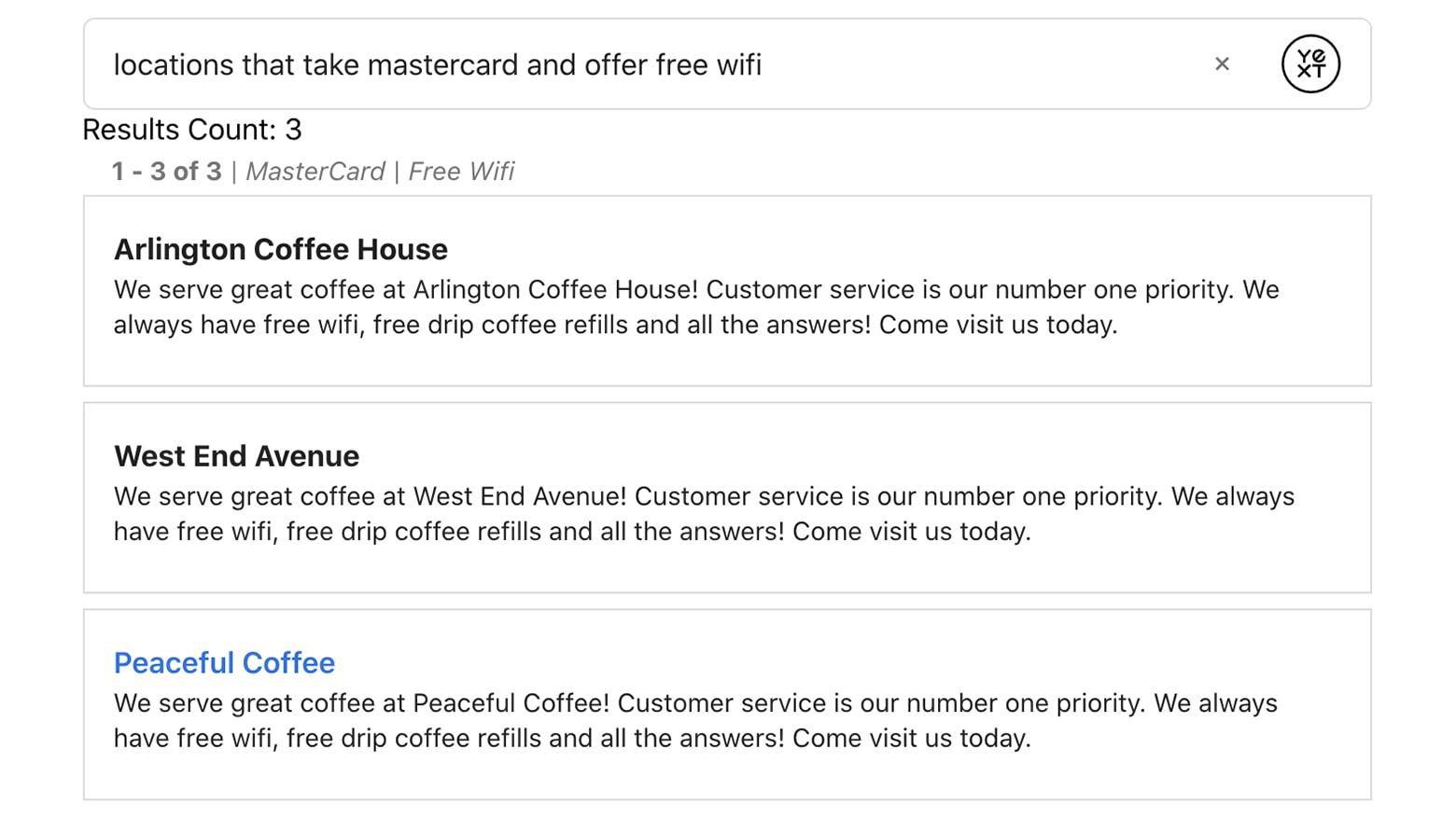
Créez des éléments Search personnalisés aussi performants que les éléments intégrés. Imaginons par exemple que vous voulez créer un modèle qui affiche le nombre actualisé de résultats à chaque nouvelle recherche. Vous pourriez facilement y parvenir en suivant notre documentation. Grâce à ces fonctionnalités de personnalisation, les développeurs sont en mesure de créer des expériences à la hauteur de leurs attentes.

Configurer et héberger avec une grande flexibilité
Accédez aux composants de nos kits de développement logiciel lorsque vous ajoutez Search à votre plateforme. Associez n'importe quelle autre bibliothèque que vous utilisez et hébergez Search directement sur votre propre domaine, et ce, en toute simplicité. Vous aurez ainsi la possibilité de créer une expérience utilisateur hors pair grâce à des outils et des ressources efficaces pour le plus grand bénéfice de votre marque.

Des capacités de formatage infinies
Lorsque vous utilisez notre Kit de développement logiciel, vous pouvez télécharger votre propre feuille de style et profiter d'une flexibilité totale pour personnaliser le style et la disposition de l'expérience comme vous le souhaitez. Ainsi, votre expérience est conforme à votre image de marque dès le départ.

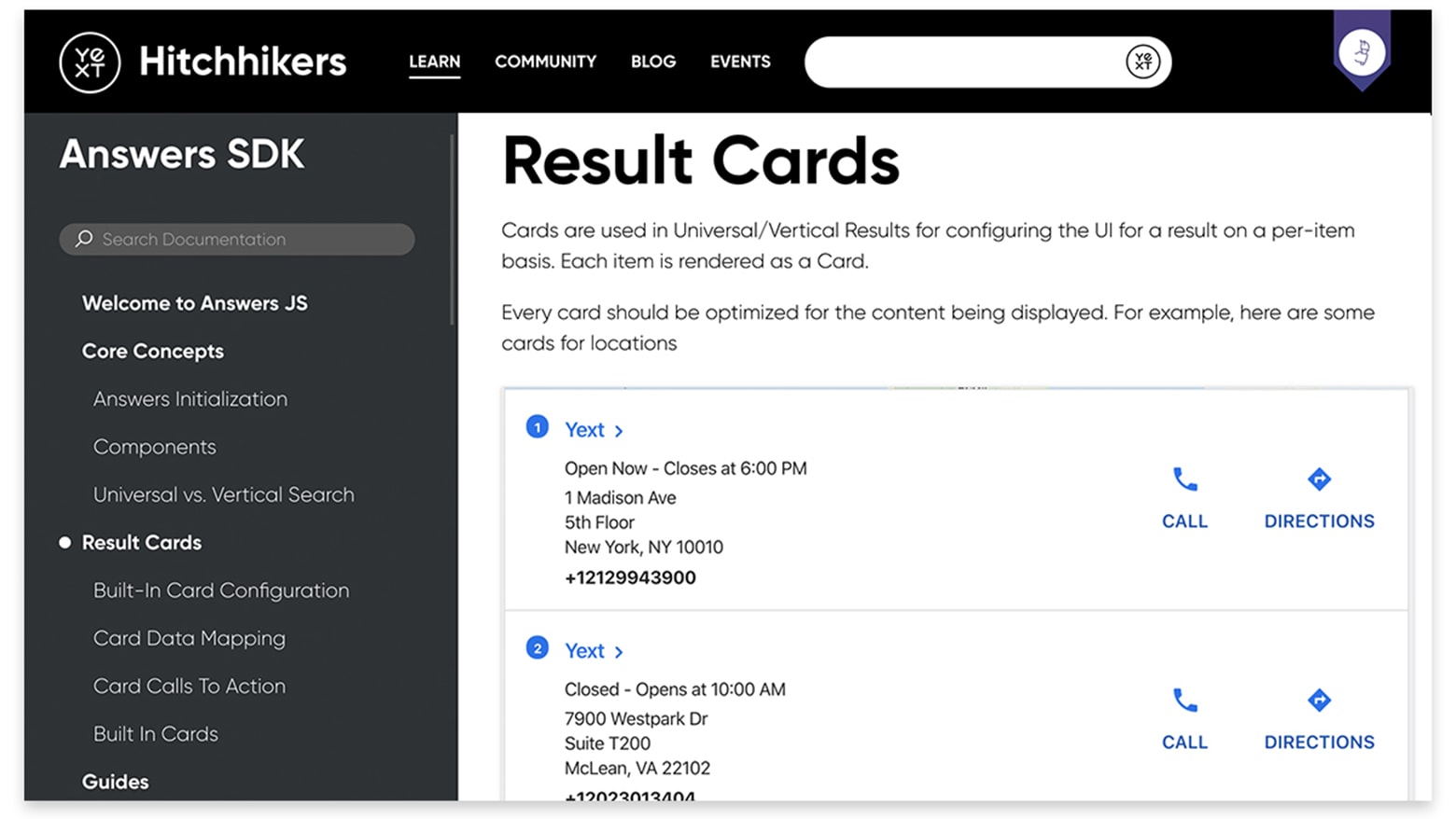
Documentation
Une documentation et des ressources détaillées qui présentent les concepts de base de la création d'une expérience de recherche et fournissent des instructions pour l'ajout de composants et de fonctionnalités avancées. Une assistance supplémentaire est proposée par la communauté Hitchhikers, au sein de laquelle vous pouvez exploiter les ressources existantes ou demander de l'aide aux experts.