Outils de développement
Outils de développement
Ce site vous appartient et vous devez pouvoir le concevoir comme vous l'entendez. Yext Pages comprend une multitude de fonctionnalités qui offrent un haut niveau de personnalisation et de flexibilité. Vous disposez des outils nécessaires pour concevoir des pages Internet performantes, selon la méthode qui vous convient le mieux.

CI/CD Pages
Le CI/CD natif de Pages vous permet d'exécuter une chaîne d'outils personnalisée avec la technologie front-end de votre choix. Que vous utilisiez Webpack, Parcel, Bootstrap ou Tailwind, Pages tiendra compte des modifications apportées à votre dépôt Github et exécutera votre script de build dans le cloud pour déployer les résultats.

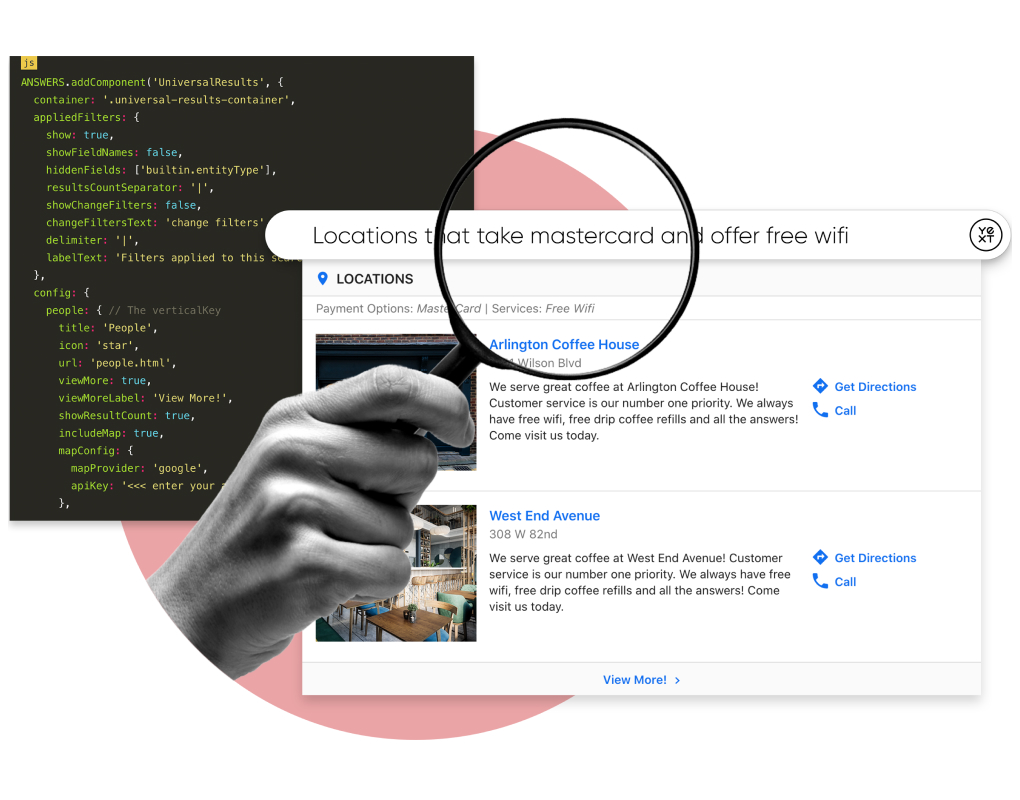
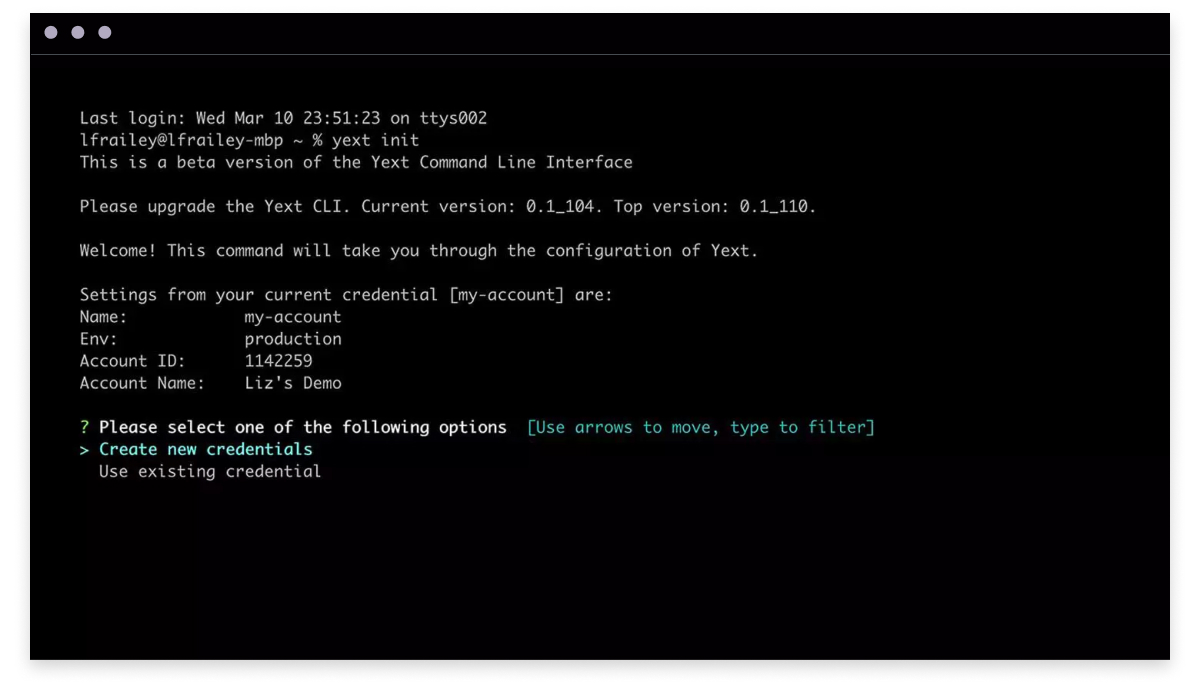
CLI intégrée
Les développeurs bénéficient de l'interface de ligne de commande directement sur Pages. Ils peuvent créer rapidement des modèles de développement, tester les modifications et les diffuser.

Notifications concernant le déploiement de webhooks
Les notifications de déploiement de Pages permettent aux développeurs de connaître le statut de leur déploiement même s'ils ne sont pas connectés à la plateforme. Utilisez des webhooks pour envoyer des messages aux services ou API en aval en réponse à vos activités de déploiement, afin que vos équipes puissent facilement surveiller et traiter les mises à jour du développement Web au fur et à mesure qu'elles se produisent.

Workflows Git
Tirez parti de votre répertoire Github existant en le connectant à Pages. Travaillez avec un flux Git familier qui vous permet de créer des déploiements pour des commits sur votre branche de production, des commits sur vos branches de fonctionnalité et des demandes d'extraction.

PagesJS
Optimisez l'efficacité des développeurs grâce à PagesJS, un framework React entièrement intégré qui fournit des outils et des automatisations qui facilitent la création et la maintenance des sites Internet.