Opzioni del front-end di ricerca personalizzato
Personalizza l'aspetto del tuo motore di ricerca, continuando a utilizzare i potenti algoritmi di Yext. Hai a disposizione diverse opzioni per creare il tuo frontend, tra cui Search Headless React, Search Core SDK (un wrapper per l'API di ricerca) e Search API (API di ricerca). La tua scelta dipenderà dal livello di personalizzazione e flessibilità che desideri. Tutti questi elementi ti permettono di costruire un'esperienza di ricerca personalizzata nel frontend, in grado di fornire risposte dirette all'utente finale e di adattarsi alla perfezione all'esperienza utente del tuo sito web.
Search Headless React
Search Headless React fornisce una serie di strumenti per la creazione di esperienze frontend Search personalizzate. La libreria Search Headless React integra la logica di business necessaria per alimentare un'esperienza di ricerca, oltre a una serie di risultati React che semplificano la creazione di un'esperienza di ricerca in React.

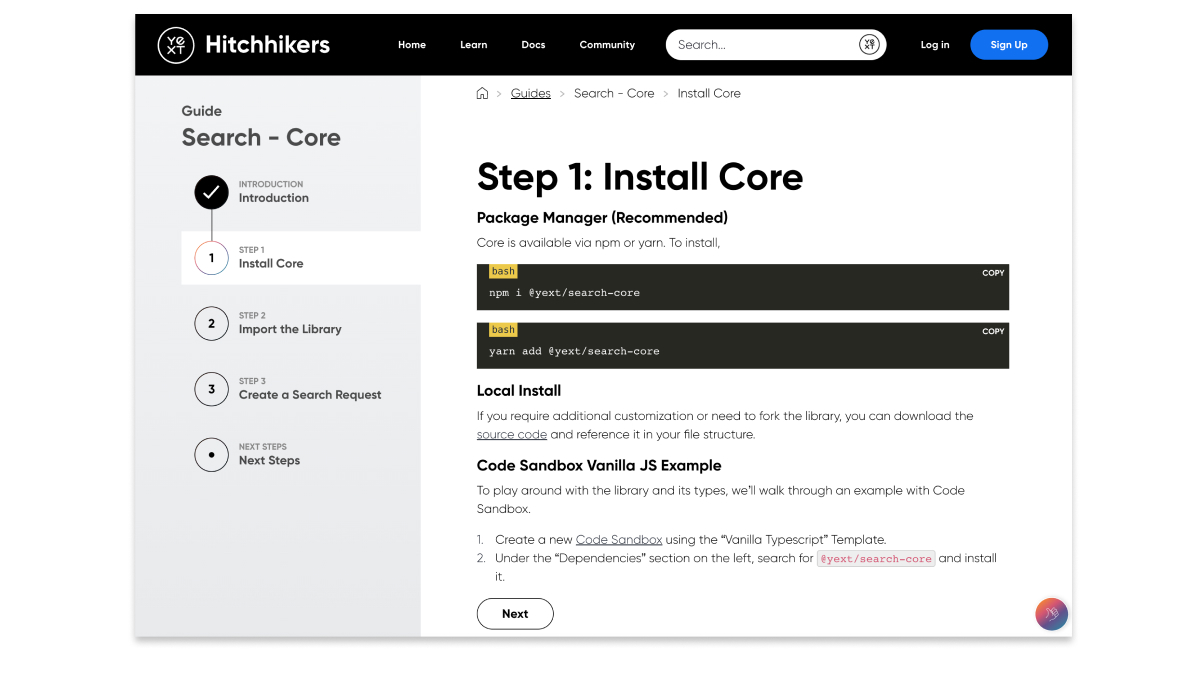
Nucleo di ricerca
Un wrapper TypeScript attorno all'API di ricerca che offre tutta la flessibilità dell'interfaccia utente di utilizzare un'API, ma non richiede la creazione di richieste di rete. Search Core è una buona opzione se desideri creare una ricerca senza una barra di ricerca o utilizzare la ricerca in un framework diverso (ad es. React, Vue, or Angular).

API di Search
Utilizza direttamente l'API REST di Search per configurare il tuo frontend da zero o per usare Search per un caso d'uso separato. L'API Search è un'opzione valida se vuoi una flessibilità totale o se desideri integrare la ricerca in un chatbot, costruirla al di fuori delle app web o utilizzarla in un linguaggio non JavaScript.

Personalizzazione dei componenti
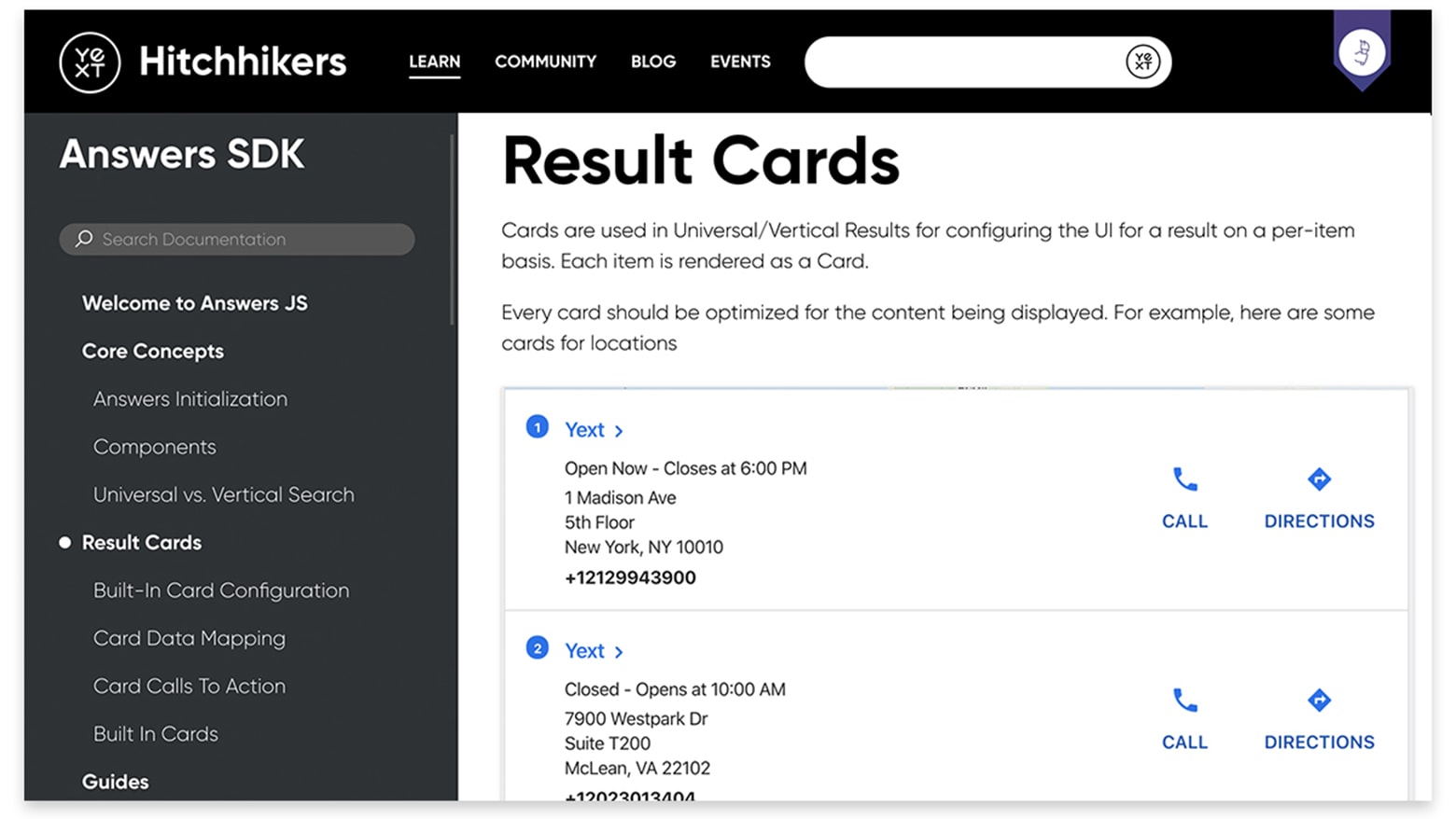
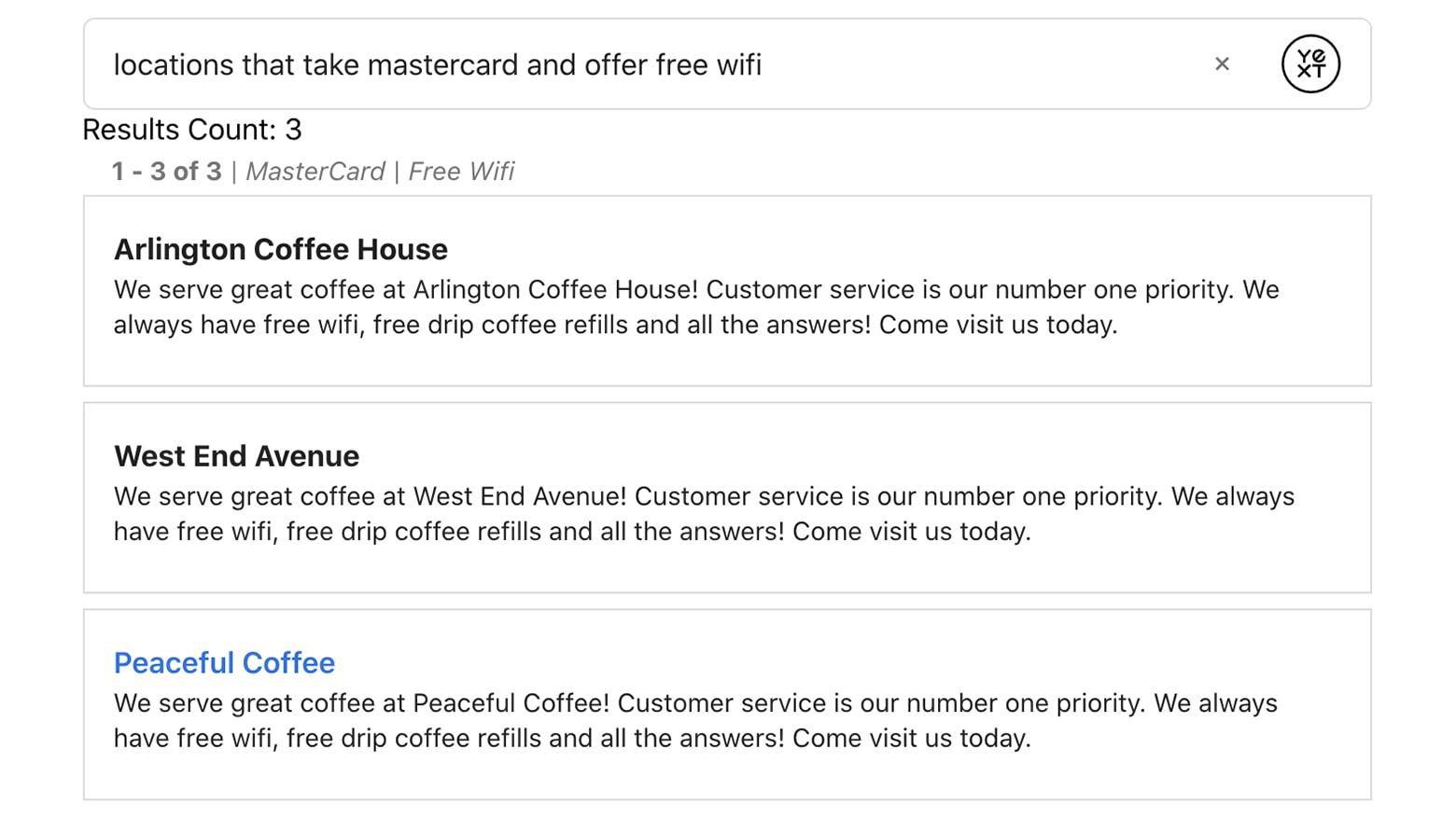
Crea componenti di ricerca personalizzati che abbiano la stessa potenza dei componenti integrati. Ad esempio, se desideri creare un modello che mostri il conteggio aggiornato dei risultati a ogni nuova ricerca, puoi configurarlo facilmente seguendo la nostra documentazione. Grazie a questa personalizzazione gli sviluppatori possono creare esperienze utente perfettamente in linea con la loro visione.

Esperienza flessibile di configurazione e hosting
Accedi ai componenti dei nostri SDK mentre configuri Search nella tua piattaforma, combini senza problemi qualsiasi altra libreria in uso e ospiti Answers direttamente nel tuo dominio. In questo modo avrai la flessibilità necessaria per creare un'esperienza utente di livello mondiale, utilizzando tutti gli strumenti e le risorse che promuovono l'efficienza per il tuo brand.

Flessibilità di styling
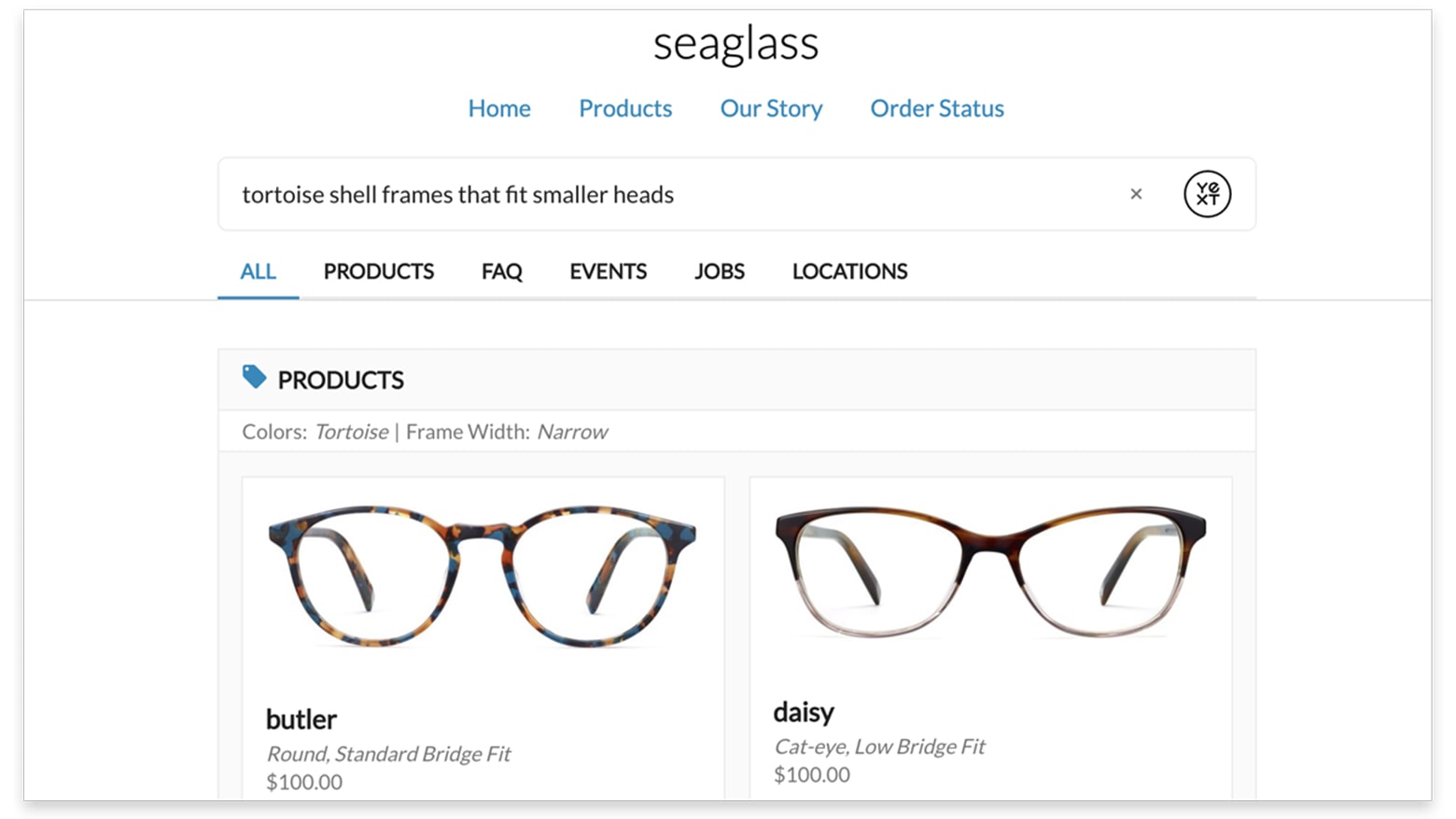
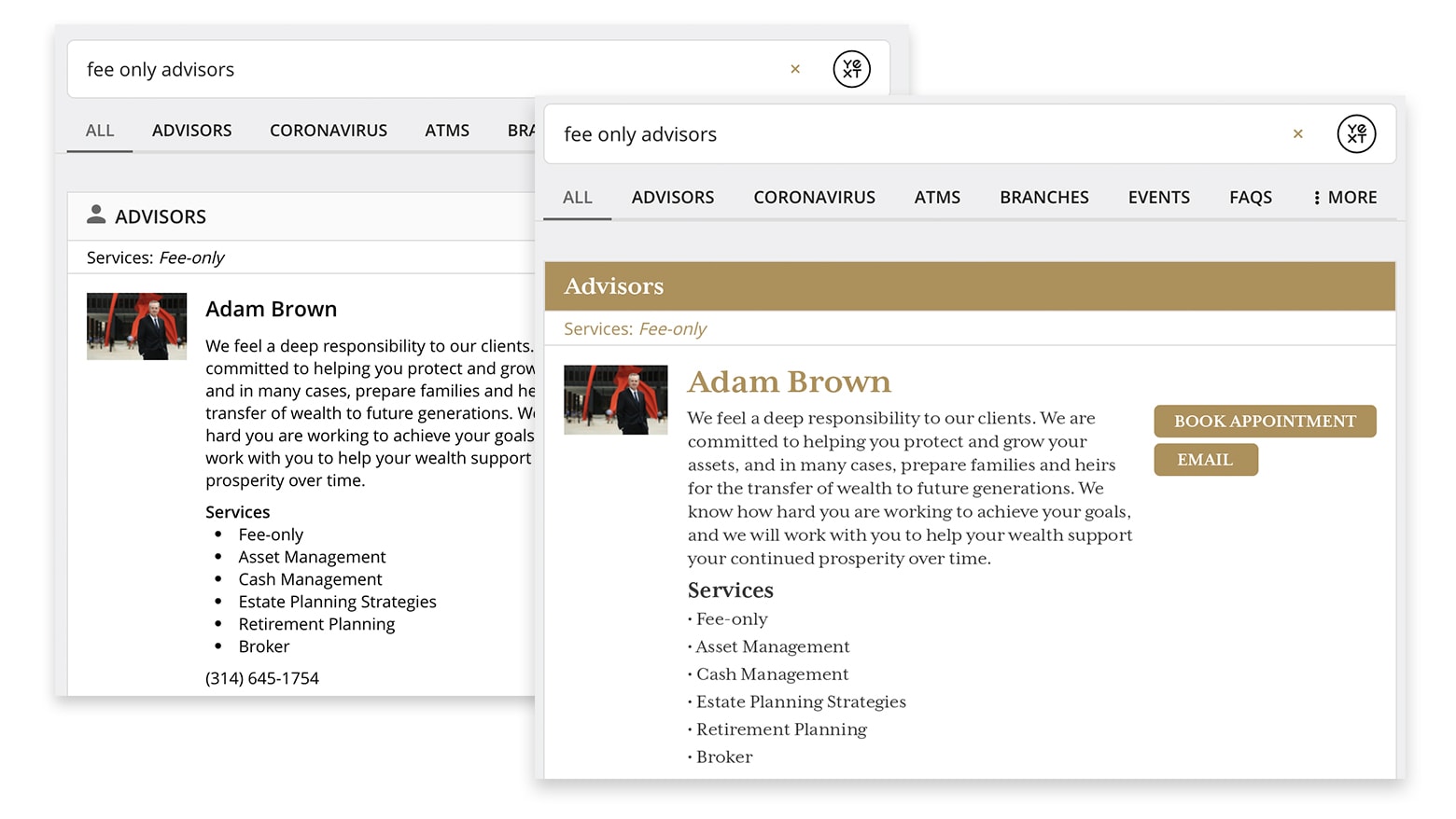
Se utilizzi i nostri SDK, puoi caricare la tua guida di stile personale e approfittare della più completa flessibilità per definire lo stile e il layout dell'esperienza come preferisci. In questo modo, la tua esperienza sarà in linea con il tuo brand fin dal primo momento.

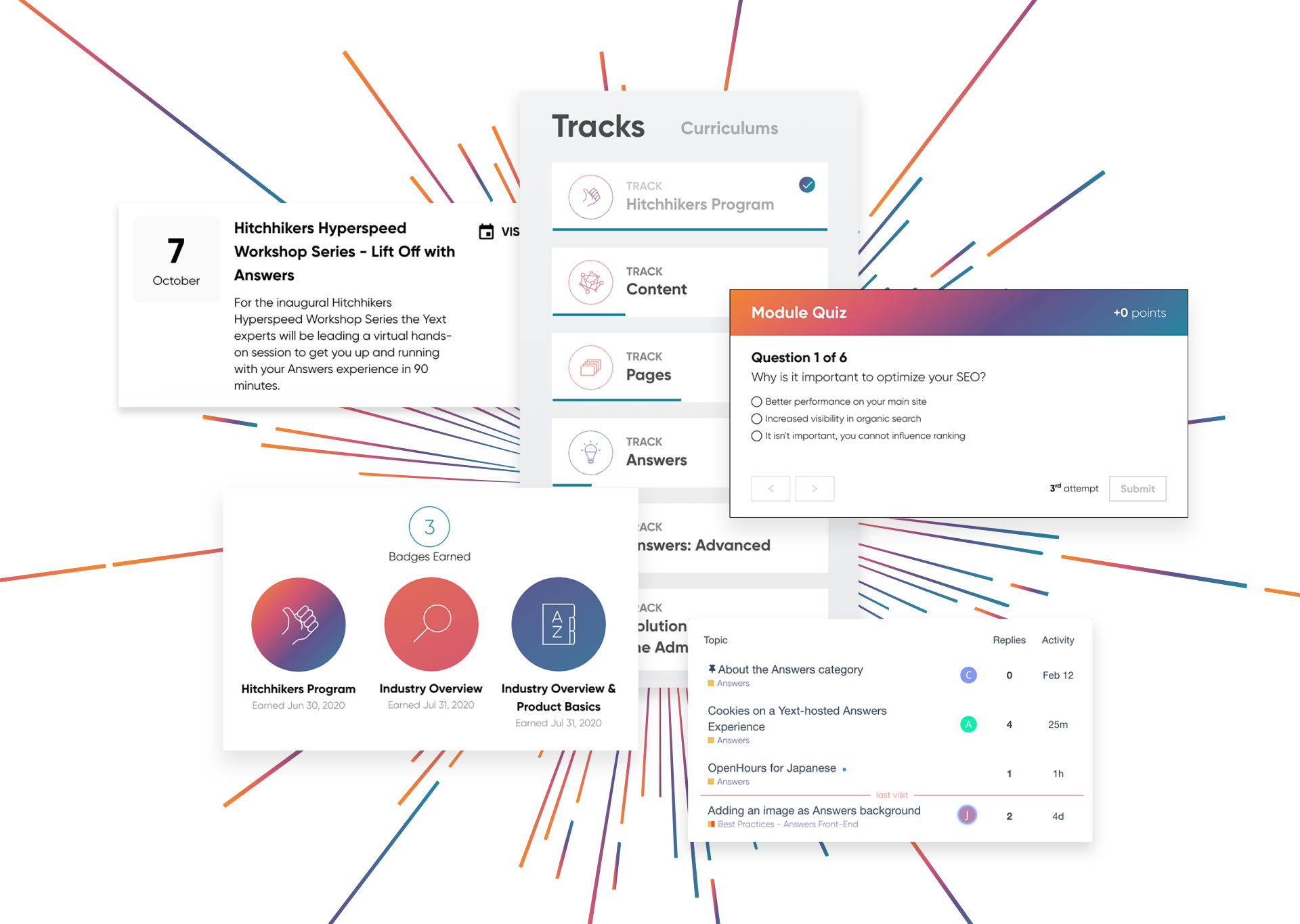
Documentazione
Documentazione dettagliata e risorse che spiegano i concetti fondamentali della creazione di un'esperienza Search e forniscono istruzioni per l'aggiunta di componenti e funzionalità avanzate. Per ulteriori informazioni, visita la community di Hitchhikers, dove puoi imparare dai materiali esistenti o chiedere assistenza agli esperti.