カスタムSearchフロントエンドオプション
カスタムSearchフロントエンドオプション
Yextの強力なSearchアルゴリズムを使用しながら、カスタムの外観で検索エンジンを構築できます。独自のフロントエンドを構築するには、Search Headless React、Search Core SDK(Search APIのラッパー)、Search APIなど、いくつかのオプションがありますが、どの方法を選択するかは希望するカスタマイズレベルとビルドプロセスの柔軟性で決まります。こうしたオプションにより、エンドユーザーに直接的な回答を提供し、ウェブサイトのユーザーエクスペリエンスに完全に一致したカスタムのフロントエンド検索エクスペリエンスを構築できます。
Search Headless React
Search Headless Reactは、カスタムのSearchフロントエンド体験を構築するためのツールセットを提供します。Search Headless Reactライブラリには、検索エクスペリエンスを強化するために必要なビジネスロジックに加え、Reactで検索エクスペリエンスを簡単に作成できるようにする一連のReactバインディングが組み込まれています。

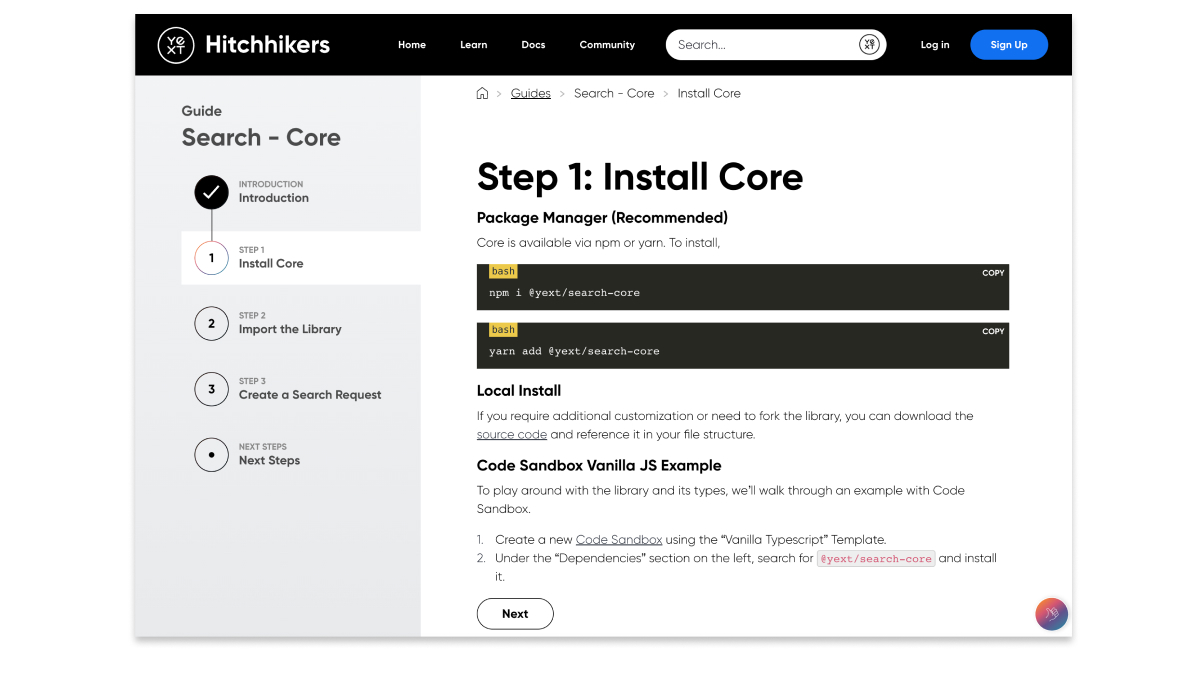
Search Core
ネットワークリクエストを構築せずにAPIを使用でき、UIの柔軟性を高められるSearch APIのTypeScriptラッパー。Search Coreは、検索バーなしでSearchを構築したい場合、または別のフレームワーク(React、Vue、Angularなど)でSearchを使用したい場合に適したオプションです。

Search API
フロントエンドを完全にゼロから構成する場合、または完全に別のユースケースでSearchを使用したい場合は、Search REST APIの上に直接構築します。Search API は、完全な柔軟性が必要な場合、Searchをチャットボットに組み込みたい場合、非JavaScript言語でSearchを使用する場合に適したオプションです。

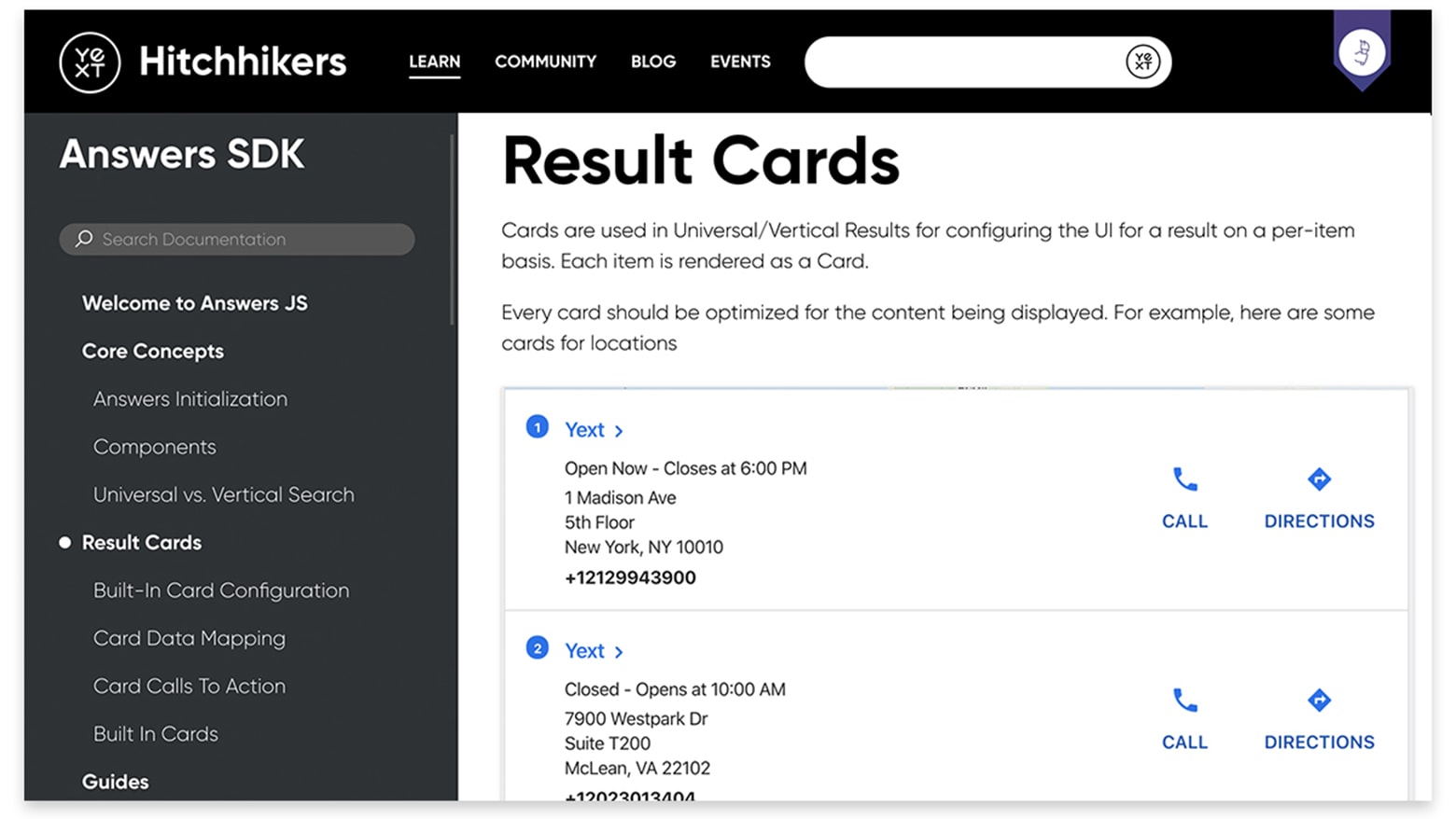
コンポーネントのカスタマイズ
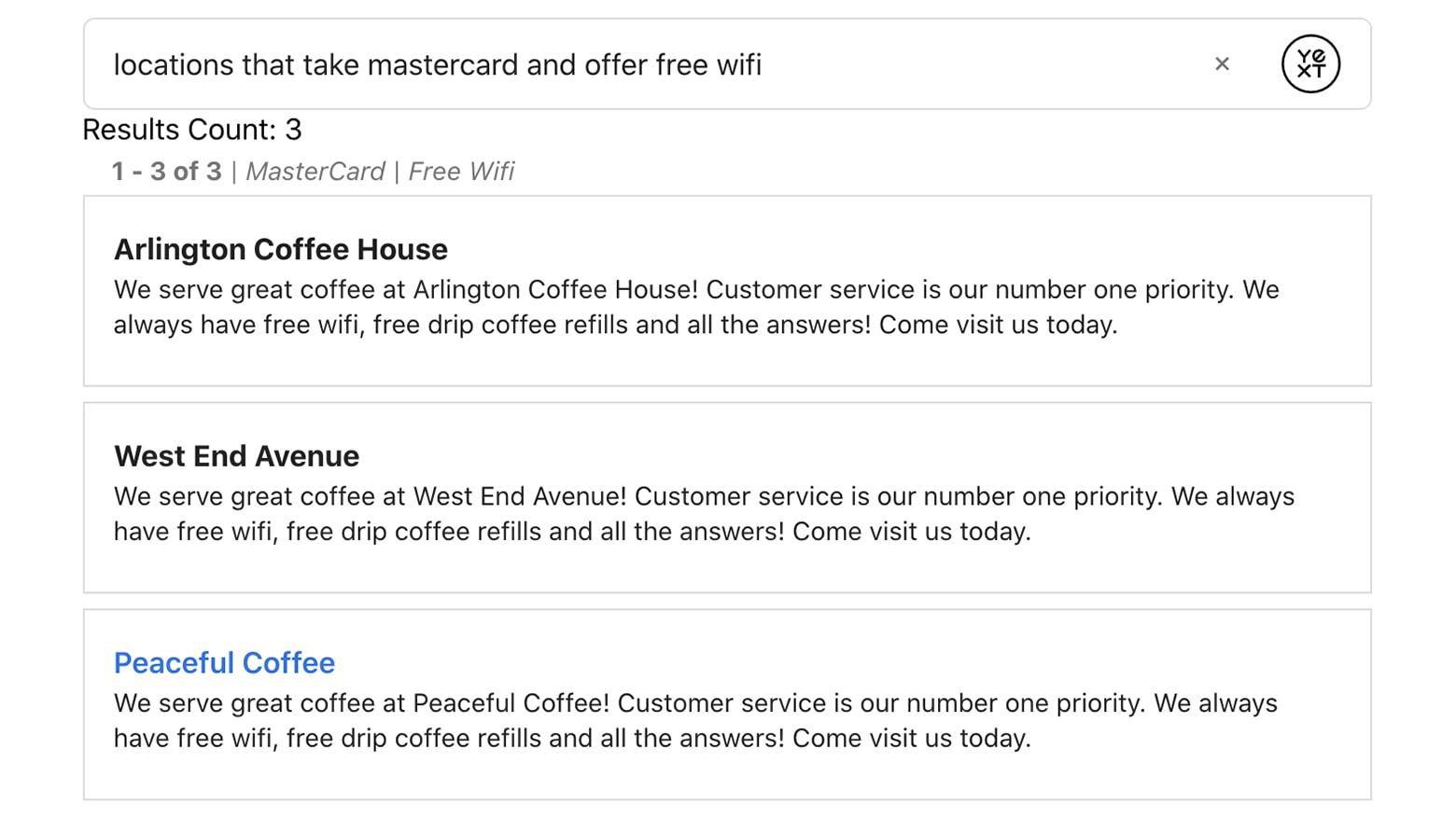
組み込みコンポーネントと同じ機能を持つカスタムSearchコンポーネントを構築できます。例えば、新しい検索のたびに更新された結果数を表示するテンプレートを作成したい場合は、ドキュメントに従って簡単に設定できます。こうしたカスタマイズにより、開発者は自分のビジョンにぴったり合ったユーザーエクスペリエンスを作成できます。

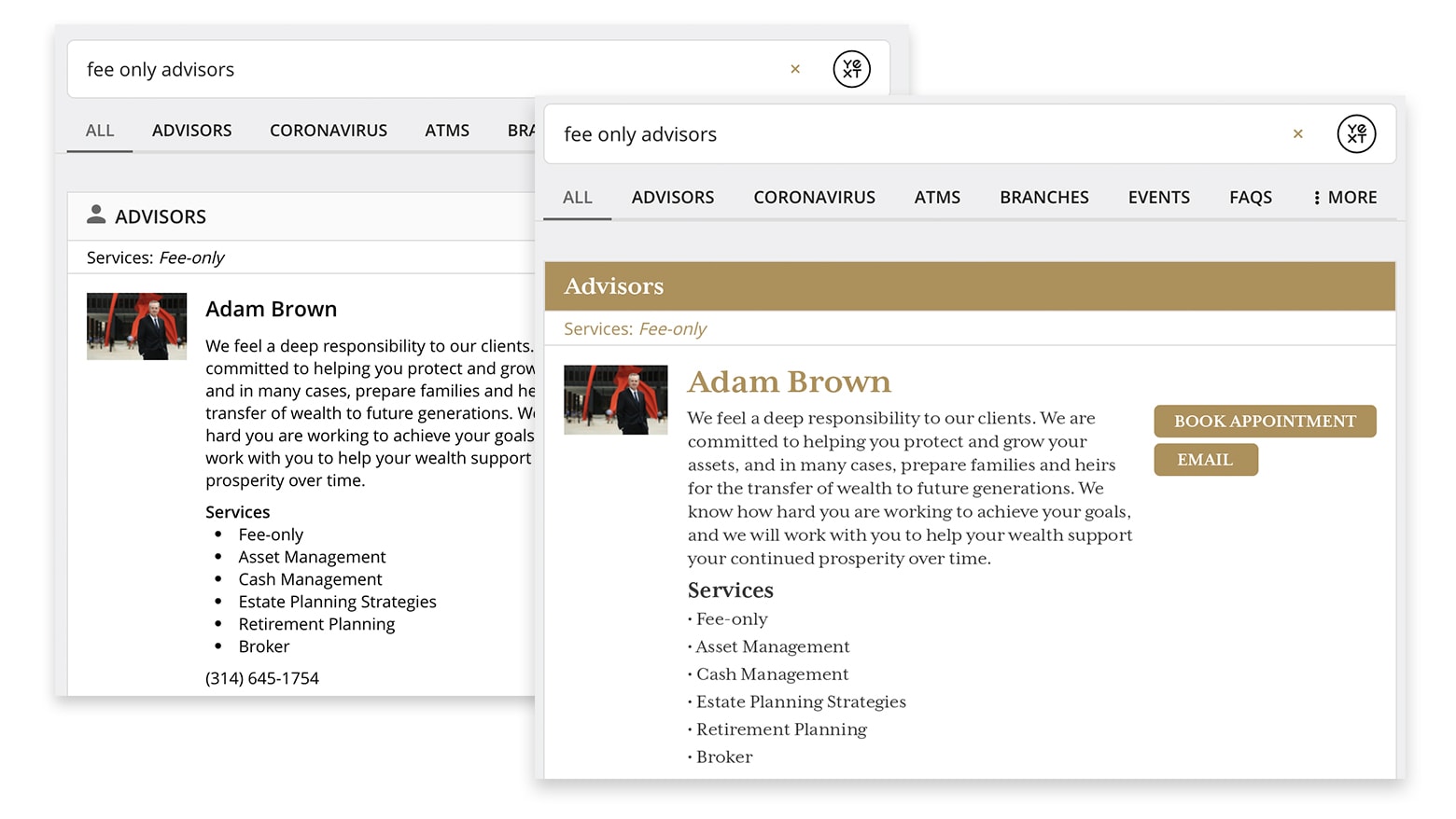
柔軟な構成とホスティング
独自のプラットフォームでSearchを構築しながらSDKのコンポーネントにアクセスし、使用する他のライブラリをシームレスに組み合わせて、独自のドメインで直接Searchをホストできます。これにより、ブランドの効率を高めるツールやリソースを使用して、世界クラスのユーザーエクスペリエンスを柔軟に作成できます。

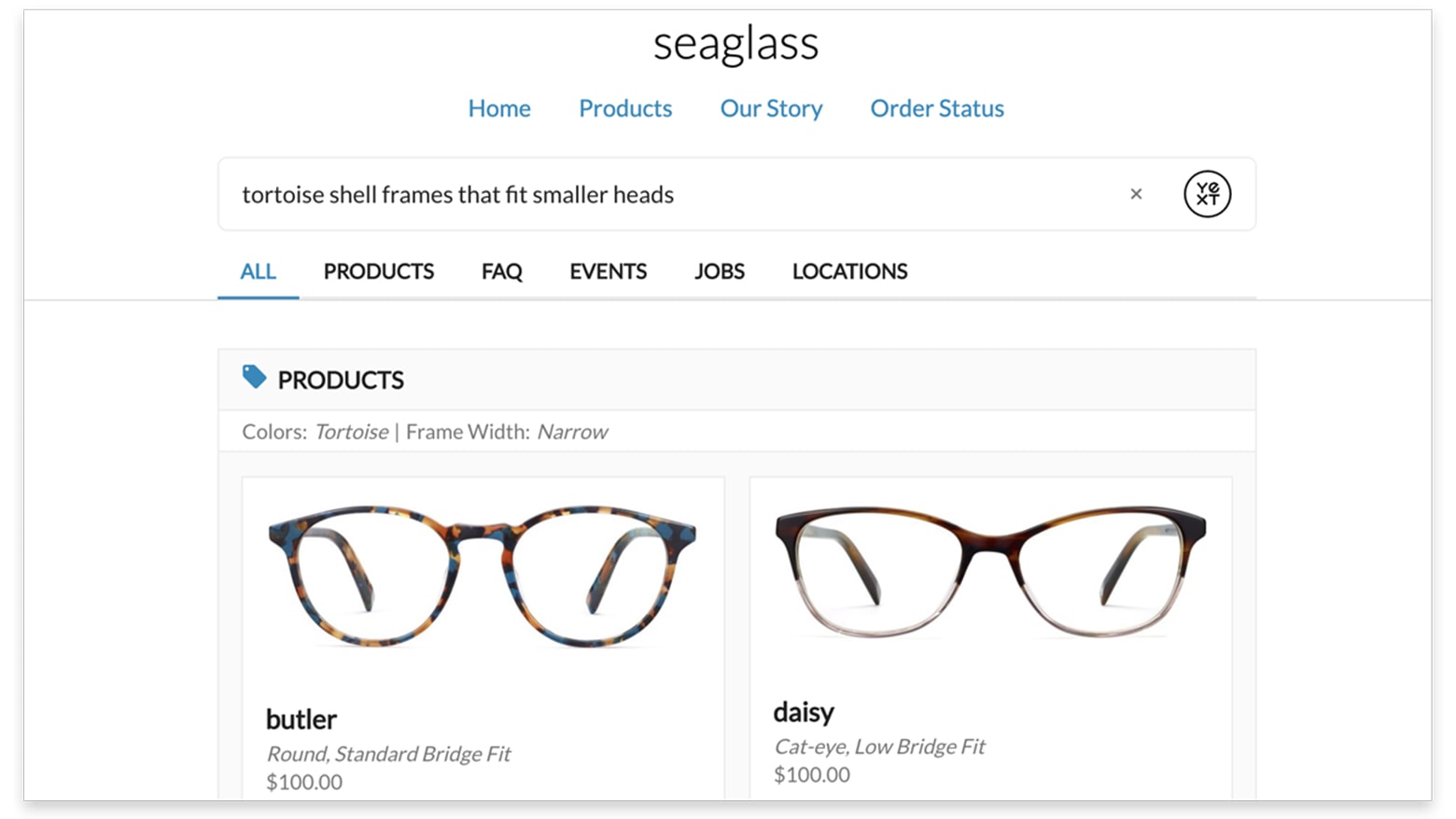
柔軟なスタイル設定
SDKを使用すると、独自のスタイルシートをアップロードし、自由にスタイルやレイアウトを選択できる高度な柔軟性が得られ、ブランディングに完全に一致したエクスペリエンスを構築できます。

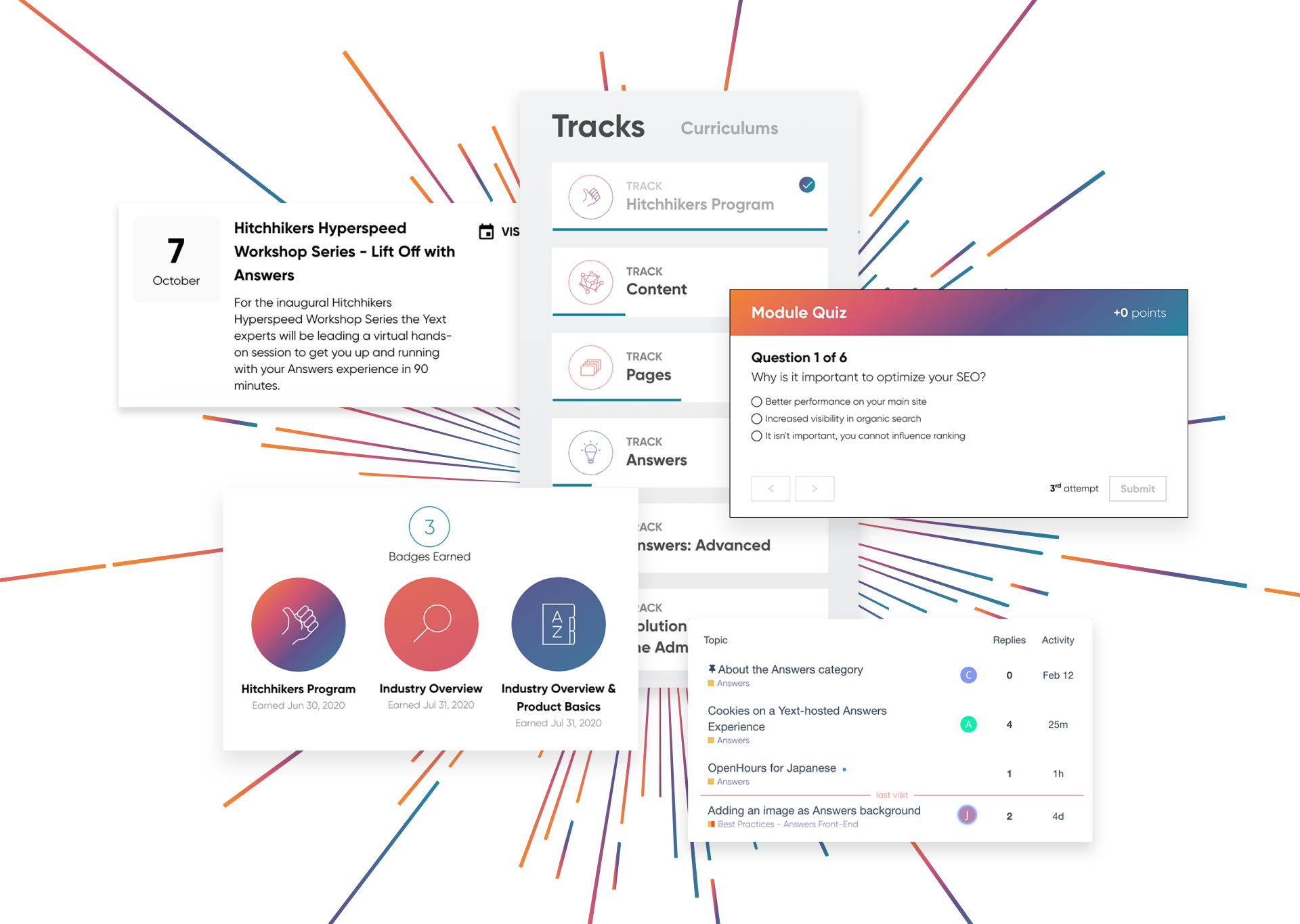
ドキュメント
サーチエクスペリエンス構築の中核となるコンセプトを説明し、コンポーネントや高度な機能を追加するための手順を提供する、詳細なドキュメントとリソース。Hitchhikersコミュニティでは、既存の教材から学んだり、専門家にサポートを求めたりすることができます。