フィールド
フィールド
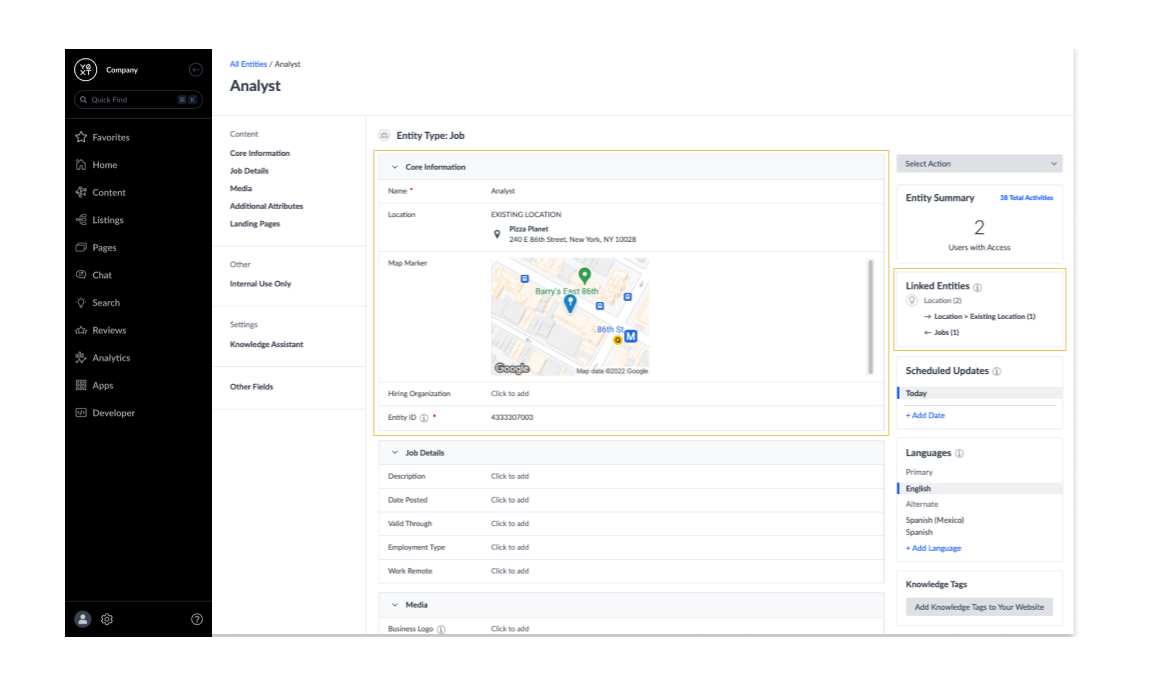
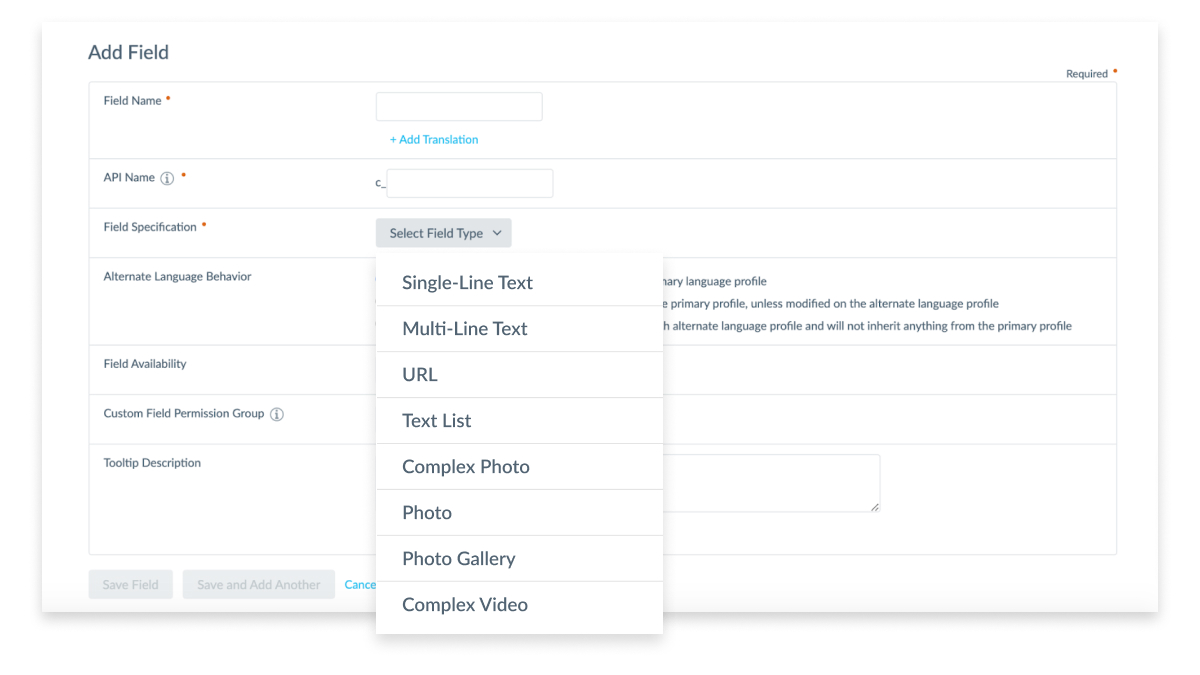
フィールドはエンティティの構成要素です。Yextは、単一行のテキスト、URL、写真、はい/いいえの回答などを含む、多数のフィールドタイプをサポートしています。どのフィールドタイプも、ユーザーが自社ビジネスに適した方法でブランドに関する情報を管理するのに役立ちます。

ビルトインフィールド
組み込みフィールドには、セマンティクスと宛先が組み込まれています。例えば、Yextは、ロケーションエンティティの説明フィールドがGoogleマップに配信され、ロケーションページに表示される説明文であるべきことを知っています。組み込みフィールドでは、面倒な作業をYextがお客様に代わって完了しており、パブリッシャーが課す文字数制限に基づくフィールド検証などのガードレールを含むデフォルトの動作を決定しています。

カスタムフィールド
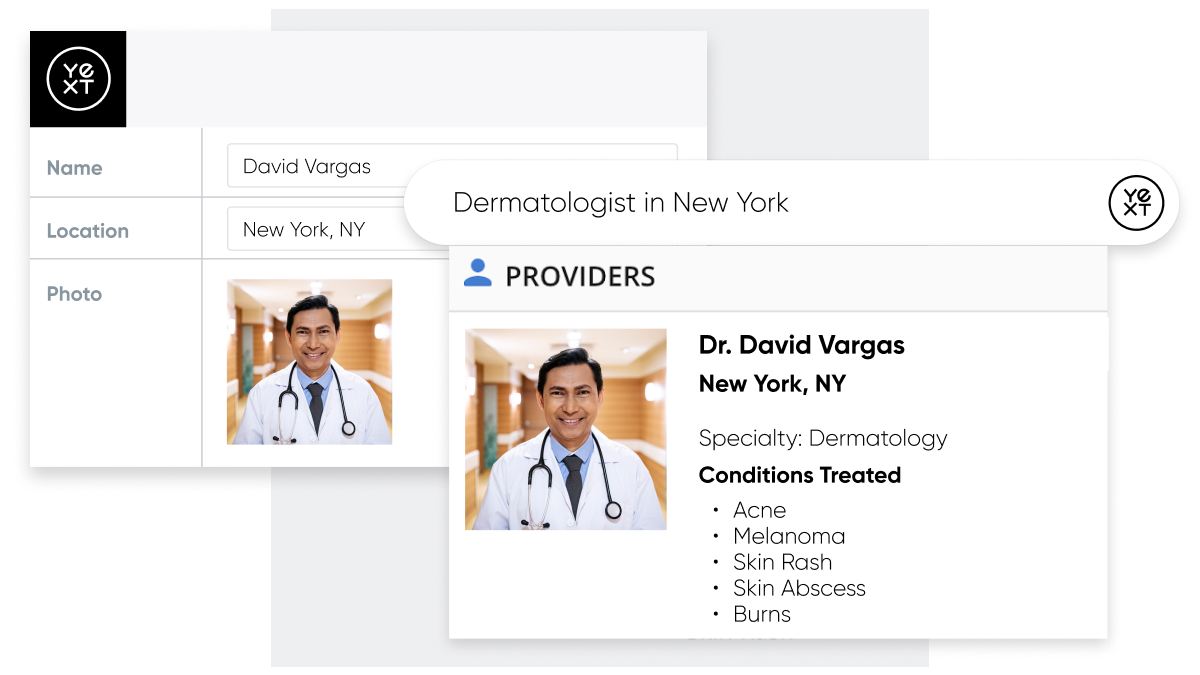
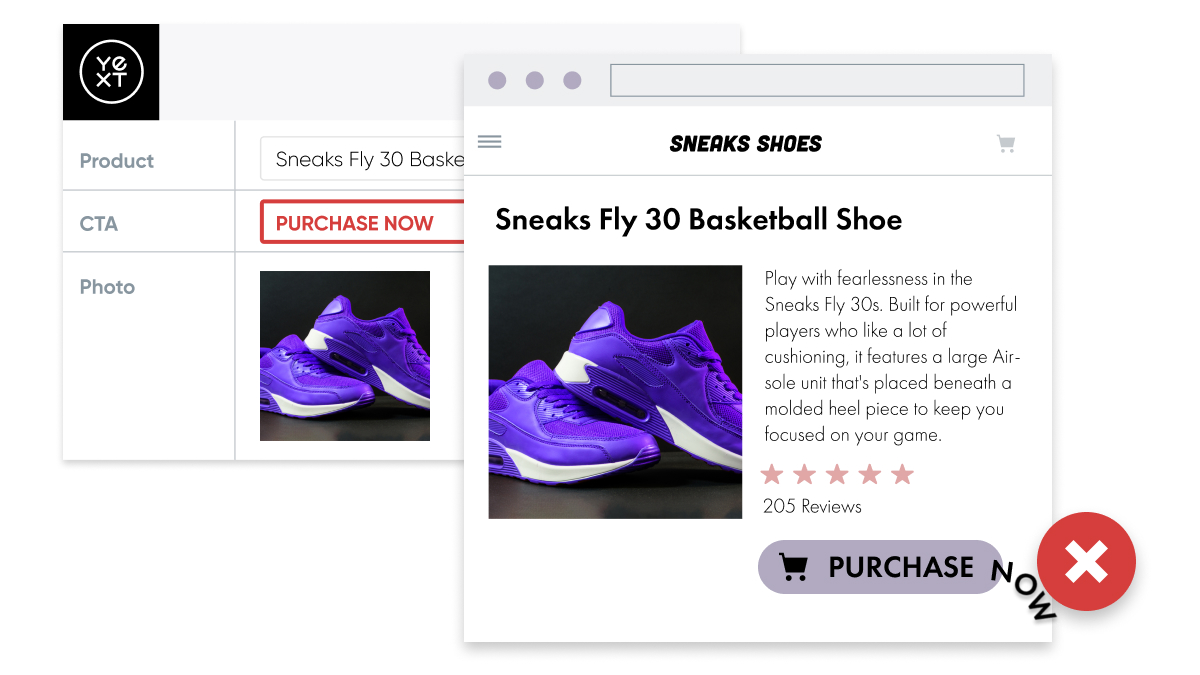
Yextがサポートする500点以上の組み込みフィールドに加えて、管理者は、外部のコンテンツを強化したり、内部のユースケースをサポートしたりするためのカスタムフィールドを作成することもできます。カスタムフィールドを使用すると、検索エクスペリエンスへのCTAの追加、商品のカスタム価格フィールドやユースケースへの対応に必要なその他のフィールドの作成などを簡単に行えます。

カスタム検証
カスタムフィールドでは、管理者がフィールドの検証を指定できます。例えば、CTAフィールドタイプの場合、ページ上のボタンのサイズに応じてCTAテキストの文字長を制限することができます。また、異なるサイズの画像がある場合は、ページ上ですべての画像が同じサイズで表示されるようにアスペクト比を設定できます。

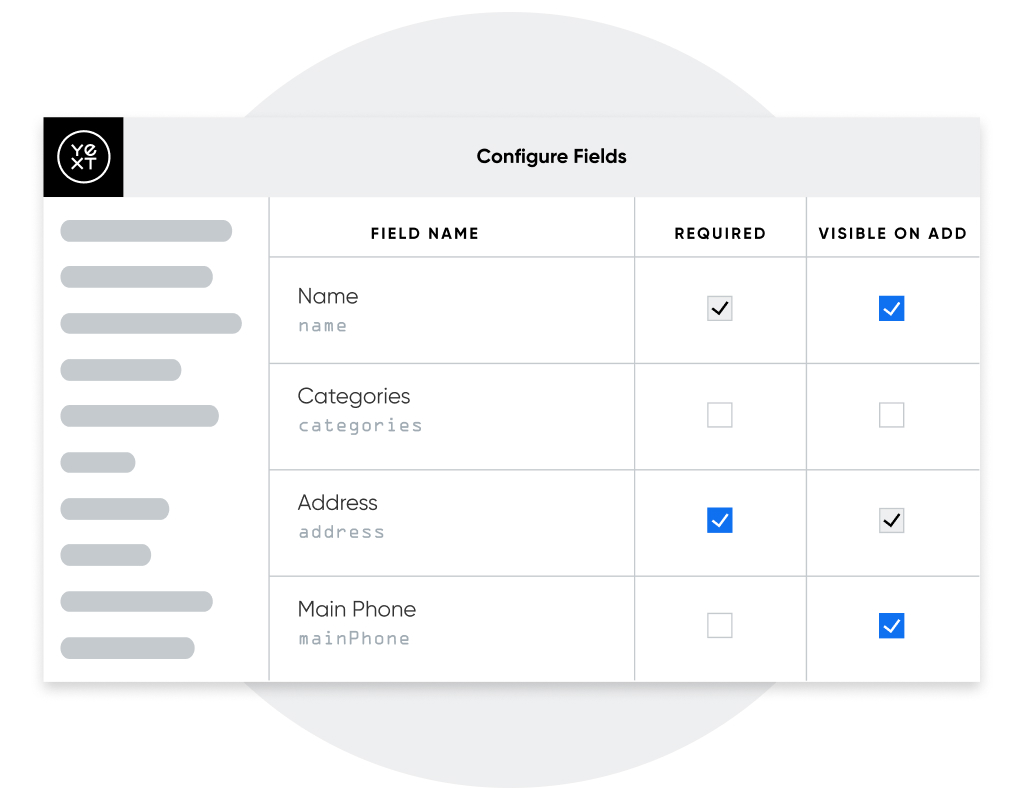
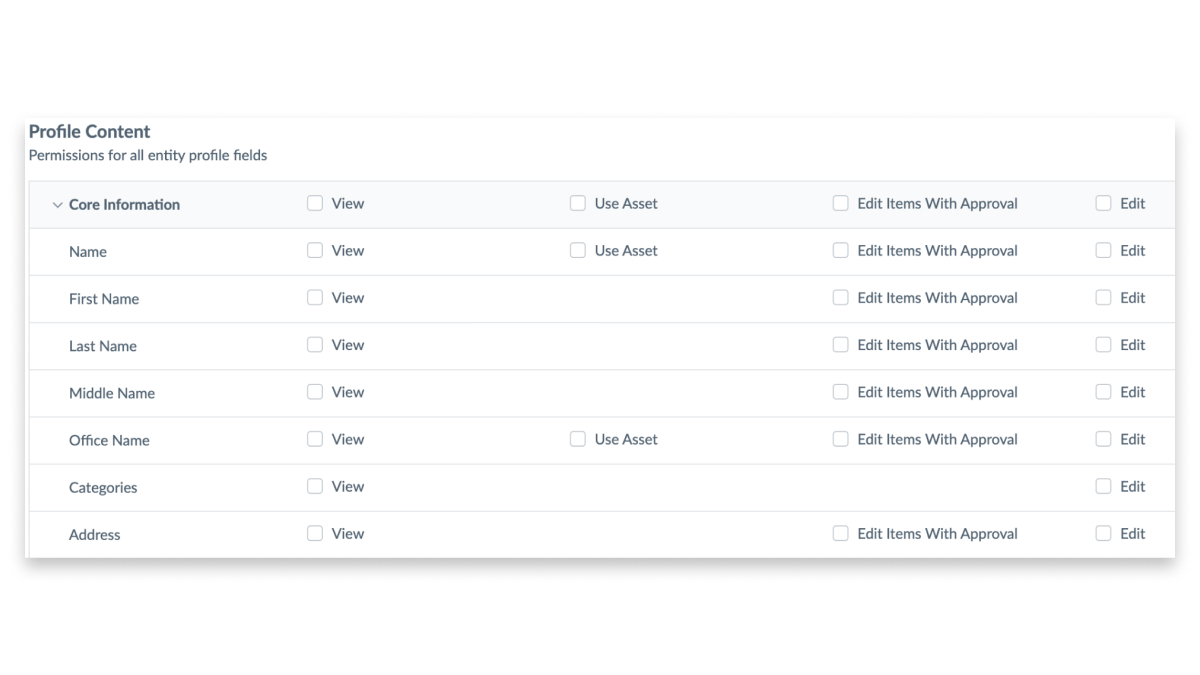
フィールド権限
カスタムロールは、Content内の特定のフィールドへのアクセスを制限する場合に非常に役立ちます。フィールド権限を使用すると、管理者はフランチャイズ加盟店や店舗マネージャーなどのローカルユーザーにYextの特定のコンテンツを表示・変更する機能を提供しながら、グラフの他の部分については集中的なブランド管理を維持できます。

エンティティ参照
CMSを構築する上では、エンティティ間の関係を構築することが重要となります。エンティティ関係カスタムフィールドタイプを使用してフィールドを作成すると、ユーザーは他のフィールドと同様にこれらのフィールドにデータを入力し、値として他のエンティティを選択してエンティティをリンクできます。例えば、特定のメニュー項目をロケーションエンティティにリンクして、すべてのレストランで正しいメニューが表示されるようにするほか、車種を特定のディーラーにリンクして在庫を最新の状態に保つこともできます。