開発者ツール
開発者ツール
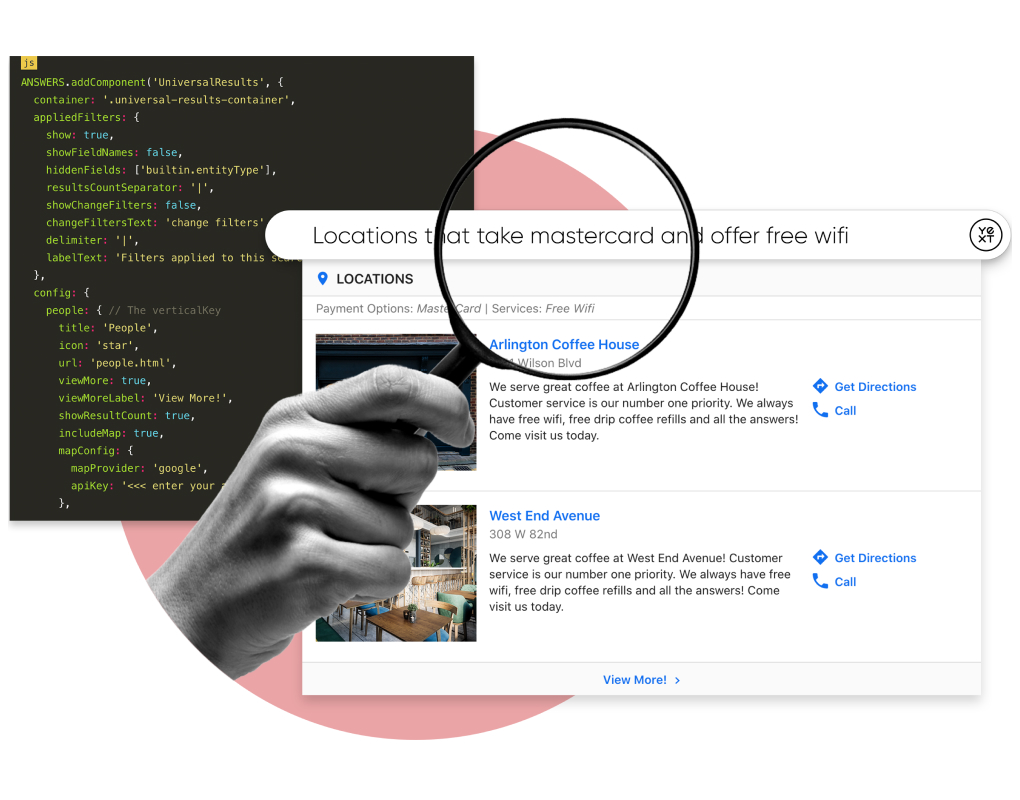
企業サイトはその企業のニーズと希望に合わせて構築が可能であるべきです。Yext Pagesには、高度にカスタマイズ可能で柔軟なさまざまな機能が含まれており、ニーズに合った方法で高パフォーマンスのウェブページを構築するために必要なツールが揃います。

Pages CI/CD
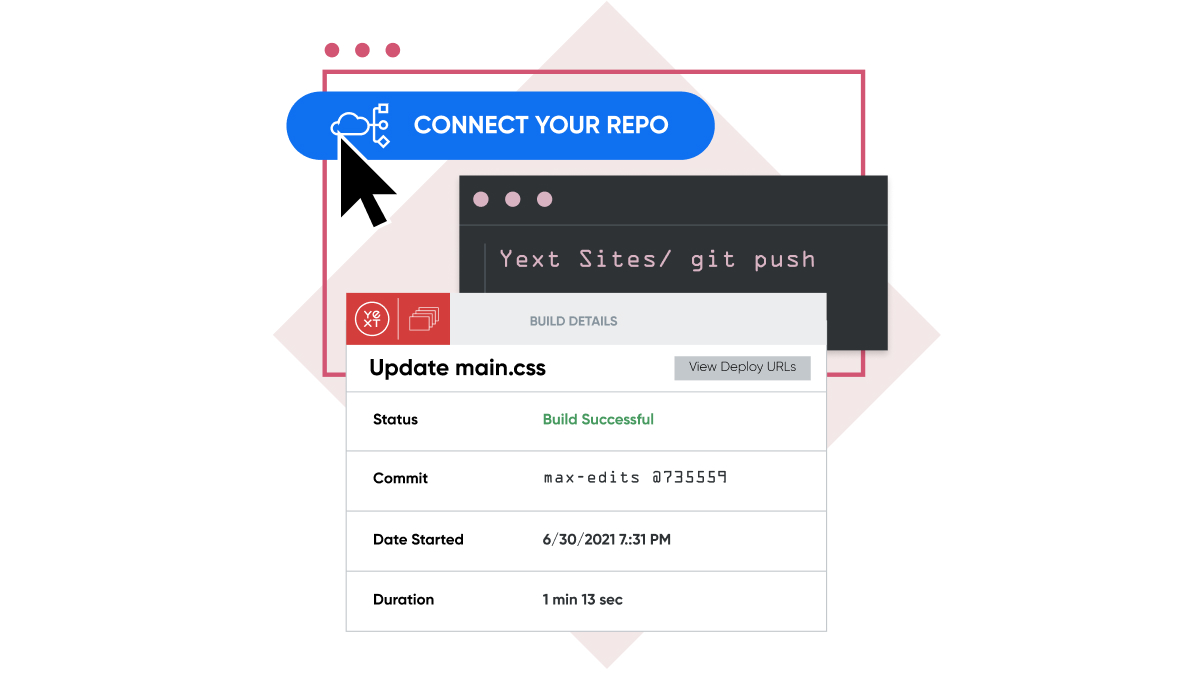
PagesのネイティブCI/CDを使用すると、選択したフロントエンドテクノロジーを使用してカスタムツールチェーンを実行できます。Webpack、Parcel、Bootstrap、Tailwindのいずれを使用している場合でも、PagesはGithubリポジトリ内の変更をリッスンし、クラウドでビルドスクリプトを実行して結果をデプロイします。

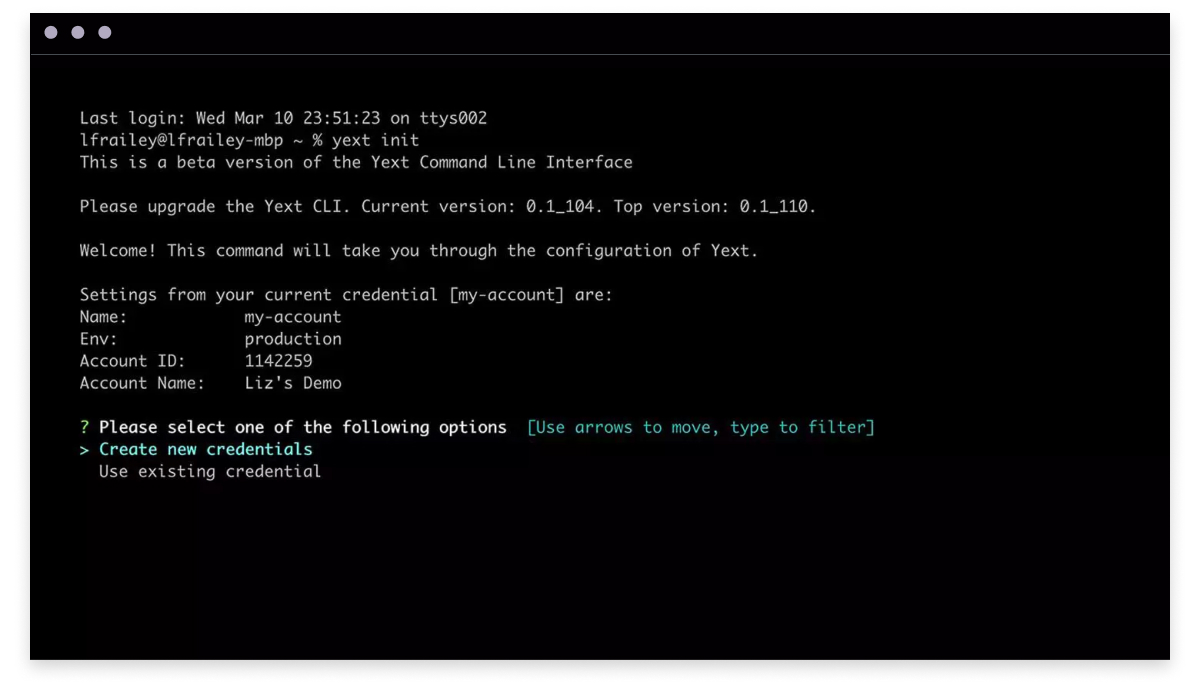
組み込みのCLI
開発者は、Pagesインターフェイスにローカルに組み込まれた完全なコマンドラインエクスペリエンスを利用できます。これには、開発テンプレートを迅速に起動し、変更をテストし、変更をプッシュする機能が含まれます。

Webhookデプロイ通知
Pagesのデプロイ通知により、開発者はプラットフォームの外部からデプロイアクティビティを最新の状態に保つことができます。Webhookを使用し、デプロイイベントに応じて下流のサービスやAPIにメッセージを送信できるため、チームはウェブ開発の更新を簡単に監視し、発生次第対処できます。

Gitベースのワークフロー
既存のGithubリポジトリをPagesに接続して活用しましょう。使い慣れたGitベースのフローを使用して、本番ブランチや機能ブランチでのコミット、プルリクエストのデプロイを作成できます。

PagesJS
PagesJSは、ウェブサイトの構築と保守を容易にするツールと自動化を提供する、完全に統合されたReactベースのフレームワークであり、開発者の効率を最大化します。