Named Entity Recognition
Named Entity Recognition

Yext Content is the foundation of your search experience: it uses a knowledge graph made up of entities and fields that store the important facts about your brand.
Yext Search uses Named Entity Recognition to turn an unstructured question into a structured query of Content. By identifying what types of information your users seek, Yext Search quickly and accurately surfaces results that directly respond to the searcher's intent.
What is a Knowledge Graph?
A structured knowledge graph is a key data store for any modern search engine. It stores all of the facts about your brand and the relationships between them. Here is an example of a knowledge graph for a school:

Google launched its Knowledge Graph in 2012, but many brands today still haven't done the same. However, Yext Content uses a knowledge graph for providing structured answers to users.
Searching a Knowledge Graph
The key to searching a structured knowledge graph is Named Entity Recognition (NER). Using NER, Search identifies entities and fields in a query, the class of search, and the best set of results.
NER
Named Entity Recognition (NER) is the process of identifying words in each query and classifying them into entity types. By aligning the tokens with how information is stored in the Content knowledge graph, Search can quickly and accurately surface the best results.

Yext Search automatically applies NER to every query to tag tokens and token spans. Search automatically filters search results based on these tags. For example, Search will automatically turn the query "Financial Advisor in New York who speaks Mandarin" into a structured graph query with the following filters:

Classes of Search
There are three general classes of searches that a user will make against Yext Content:
Field Lookup
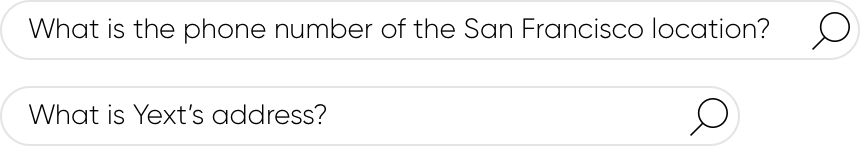
Field lookup is used when there is a single, direct answer to a query. Search identifies the most relevant entity in Content and the corresponding field within that entity that most directly answers the query. Questions often ask for discrete information:

The ideal response to a field lookup is a direct answer that shows the value of the field. Here is how this might look in Yext Search:

Specific Entity
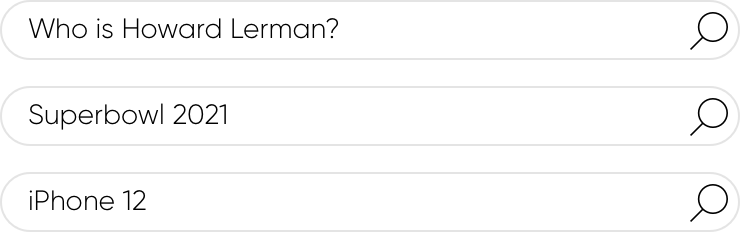
An entity is surfaced when a user is asking a question about an event, person, product, or any other entity type in your CMS. They are not asking for a specific field for that entity, but rather the entity itself. Generally, a user will look for an entity by name when they have one in mind.

The ideal response to a specific entity search is an entity card.

Filtered Entity List
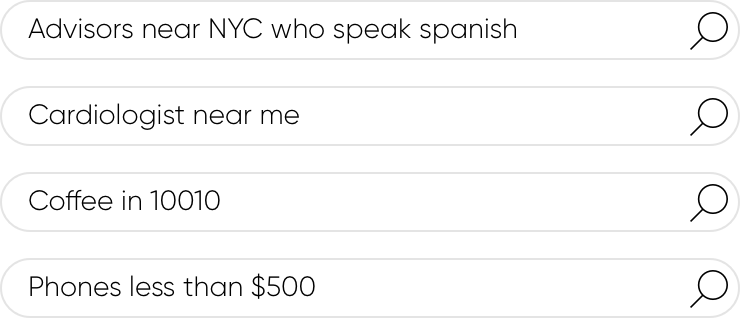
Most often, users are searching for a set of entities that match a specific set of filters. Using NER, Search is able to parse out potential filters and apply them to return a filtered set of Content entities.
One of the most common filters is a location. It could be explicit (e.g., zip code) or implicit (e.g., "near me").

The ideal response to a filtered entity list is a list of entities with a clear UX that shows that the relevant filters have been applied.

Explore Related Features
Explore Related Features