Developer Tools
Developer Tools
This is your site and you should be able to build it the way you want. Yext Pages includes a variety of functionalities to be highly customizable and flexible. You are given the tools you need to build high performing web pages the way that works for you.

Pages CI/CD
The Pages native CI/CD allows you to run a custom toolchain with the frontend technologies of your choice. Whether you're using webpack, parcel, bootstrap, or tailwind, Pages will listen for changes in your Github repo and execute your build script in the cloud to deploy the results.

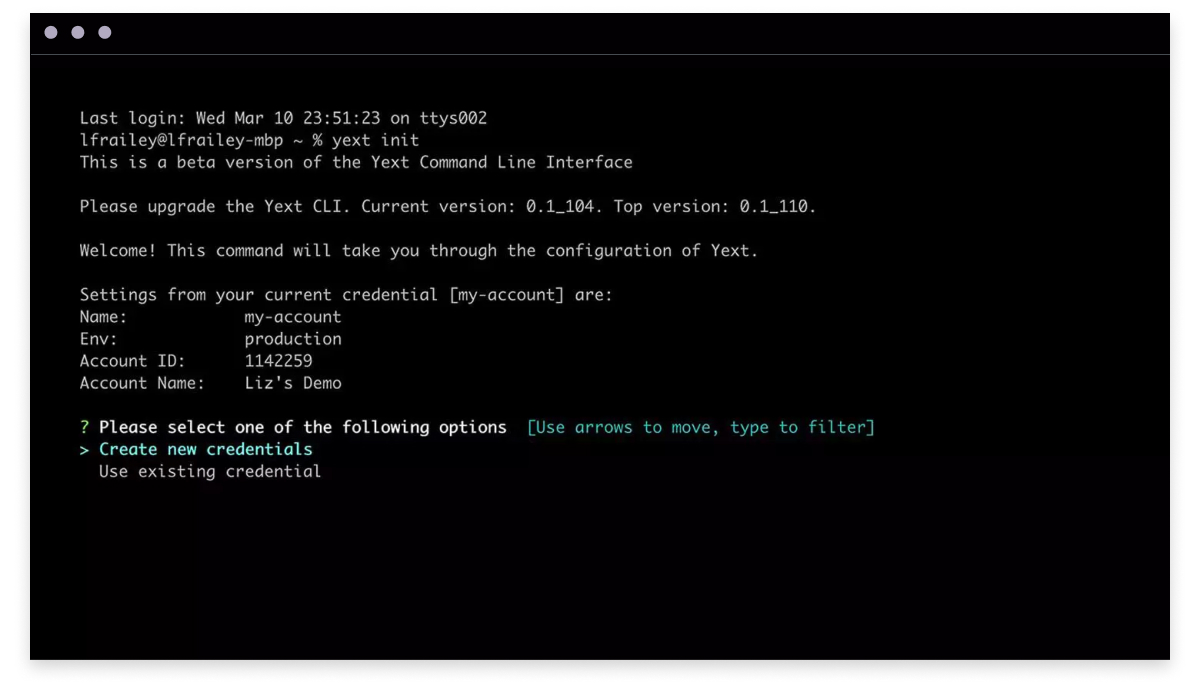
Built in CLI
Developers have the full command line experience locally built into the Pages interface. This includes the ability to quickly spin up development templates, test changes, and push those changes.

Webhook Deploy Notifications
Pages deploy notifications help developers stay up-to-date with their deploy activity from outside the platform. Use webhooks to message downstream services or APIs in response to your deploy events so your teams can easily monitor and address web development updates as they occur.

Git-Based Workflows
Leverage your existing Github repo by connecting it to Pages. Work with a familiar Git based flow where you can create deploys for commits on your production branch, commits on your feature branches, and pull requests.

PagesJS
Maximize developer efficiency with PagesJS, a fully integrated, React-based framework that provides tools and automations that make it easy to build and maintain websites.